網站地圖可為兩種:一種是指 SEO 所用的 sitemap,用來向搜尋引擎提供網站內容的架構和結構;另一種是指網站設計過程中的 sitemap,也稱為網站地圖,是用來規劃和設計網站架構和內容。
網站地圖是架設一個網站的基礎,可以幫助你規劃網站的結構與內容,以及確定網站運行的目標和方向。在開始規劃網站之前,你需要思考建立這個網站的目的是什麼?是為了打造公司品牌官網,還是建立個人部落格?是要建立電商品牌官網,還是建立作品集履歷?不同的網站目的和性質將會影響網站的規劃和設計,因此在開始繪製網站地圖前,需要先確定網站的目的和定位。
網站目的先定,再規劃架構
在架設網站之前,需要先確定建立網站的目的。不同的目的會導致網站的形式和功能有所不同,這也會影響到網站設計和規劃。以下是常見的幾種網站目的。
公司或品牌官網
建立品牌形象、販售商品、提供顧客互動與支持,提高顧客的信任度等。這類型的網站通常需要具備清晰的導覽結構,清楚地呈現公司或品牌的特點和優勢。
電子商務
若你規劃在網路上銷售商品或服務,則需建立一個電子商務網站。此類網站需具備易於瀏覽的商品目錄、安全的購物車系統,以及便利的支付方式。
活動網站
用於宣傳和推廣活動,提供報名註冊、票務購買等功能,並回答參加者的相關疑問。
個人部落格:
如果你是社群媒體人、KOL、名人,你可能需要一個平台來宣傳自己、發展更大的吸引力。或者你可能僅是想分享你的生活興趣、集結同好等。
作品集履歷
這類型的網站通常用於學生、攝影師、設計師等身分族群,以展示自己的作品,增加曝光和提高自己的知名度。
在明確自身的網站目標後,我們就能夠根據不同需求繪製出各類型的網站地圖。當我們開始規劃網站地圖,就會發現網站的目標將塑造出多樣化的網站形式,如登陸頁(Landing Page)、部落格、或精美的相片Gallery等。這些不同的形式會吸引不同的網站瀏覽者和使用者,他們會帶著各自的目的來造訪你的網站。
網站功能的需求差異:商業性質網站 v.s 非商業性質網站
商業性質網站
商業網站往往最後導向一步最重要的功能:讓消費者下單。
在建立官方網站、宣傳個人形象等商業目的的網站、可以在規劃地圖之前,透過調查使用者分布、研究人們的使用網站的習慣、以及蒐集同業或相關品牌做參考。 首先訂立出你的目標客群( TA )是誰;我們可以透過免費的臉書洞察報告、 Google analytics 等工具,幫助了解何種年齡層、性別、所在地區的人喜歡你的主題,以及他們瀏覽網頁的時間、頻率等。 這些資訊會成為你建構網站地圖時,思考功能選單、按鍵導向、內容多寡、圖片文字大小、配色等元素的參考。還有一點重要的、能夠當做未來優化網站的基礎考量,例如:如果要進展到製作手機版網頁時,需要以美觀讓人想分享、還是功能選單越細緻為導向,還是簡單的連續下拉式網頁,人可以在通勤時放鬆腦袋單純滑手機就好了呢?
非商業性質網站
對於經營個人部落格或作品集履歷等非商業性質的網站,主要目標通常是讓人記住你並對你的作品集留下深刻印象。
在這種情況下,如果作品的呈現方式人性化且直覺,例如:幻燈片、跑馬燈式呈現、游標滑過選項時的顏色變化等,都可以讓使用者獲得更好的瀏覽體驗。這不僅能讓人更專注於欣賞作品,也能無形中吸引人如同追劇般不斷欣賞下一張照片、下一個作品。
此外,如果你希望收集反饋以促進自身成長,我們建議避免使用跳出的小互動工具或問答視窗,這些可能會對剛進入網站的瀏覽者造成干擾,使他們無法專心欣賞你的作品。
你可以考慮在作品展示的最後附上留言區,或是將你的個人社交媒體帳號如 Instagram、Twitter、Facebook 等連結在其中。一般情況下,粉絲在社交媒體上留下意見的頻率遠高於在官網上。許多現代的插畫家、攝影師等,會將粉絲經營的主力放在 Instagram,並透過 Instagram 上的短網址連結到詳細的作品集,這種方法對於提高互動率和建立長期粉絲忠誠度是非常有效的。

規劃網站地圖的基本步驟與指南
網站地圖不僅是一個網站設計的藍圖,也是瀏覽者導航網站的重要工具。一個精心規劃的網站地圖能讓使用者迅速掌握網站的核心內容,並輕鬆找到他們所需的資訊。
無論你是在開發一個商業網站還是個人部落格,組織良好的網站地圖都是必要的。其實,網站地圖的規劃並不需要特殊技巧或複雜的工具,只需要一支筆和一張紙,你就可以開始。以下是一些基本的步驟和提示,可以幫助初學者開始規劃他們的網站地圖:
1.規劃:整理思緒、初步分類草圖
如同繪製建築藍圖,你需要一張網站草圖,列出並分類你想要展現的內容
在此階段,你的創新思維和組織技巧將是關鍵。
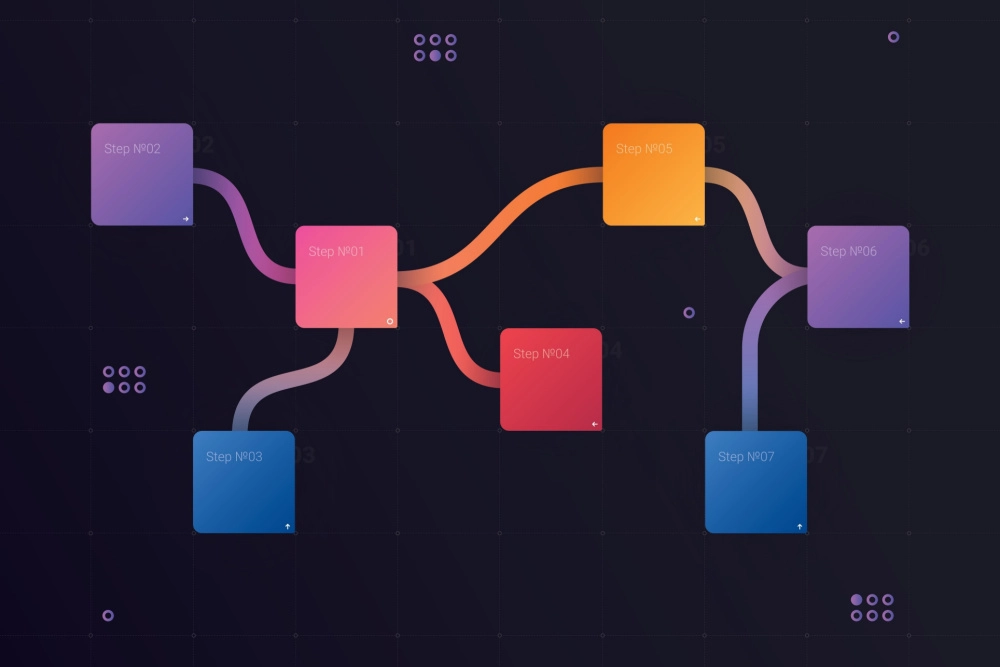
開始規劃前,先用紙筆或你習慣的工具,繪製出一個樹狀圖或心智圖,將你想在網站上呈現的內容一一列出並做好分類。一旦確定了內容,你就可以在一個符合網頁桌面尺寸的長方形空間中,規劃出網頁的主分類、子項目、以及額外的功能等。這個步驟就是所謂的 Mock-up。記住,網站地圖的設計應以功能性為主,不需要過多的裝飾或複雜的設計。一個過度裝飾或太過複雜的設計可能導致網站加載速度過慢,影響使用者體驗。
2.鋼筋:組織出整個網站的大架構
網站的架構如同建築的鋼筋,支撐著整個網站,形塑其基本形狀和功能。
確定強而有力的架構是建立高效網站的重要一步。
在初步草圖確定後,你可以開始選擇適合你網站地圖的元素,並在內容選單中,挑選出合適的選項來填充你的網頁內容。每一頁的內容需要被妥善地組織並整理成子母項目,形成我們通常在網站中看到的結構,即使用者點擊網站選項時出現的清單和子母項目。
3.裝潢:確立選單後,上傳網頁內容
有了鋼筋後,接著就像裝潢房子一樣,為你的網站添加內容和功能,使其更具吸引力。
這一步將使你的網站更具個性化,並提供用戶所需的資訊。
選定主題和子項目後,你可以開始從功能選單中選擇符合你網站地圖的元素。從內容選單中選出符合你內容的選項,輕鬆完成每一頁的內容。將每一頁的內文整理並組織成子母項目,形成使用者在點選網站選項時看到的清單和子母項目。
4.邀請他人試用你的初步成品、收集回饋
驗收:邀請他人試用你的初步成品、收集回饋
完成網站建置後,邀請朋友試用,如同驗收新房,看看是否達到預期的效果。
建立出初步的網站後,建議你邀請身邊的朋友進行試用。無需你的指引,讓他們自行探索你的網站,測試流程是否順暢,並看他們是否能快速找到他們需要的資訊。讓他們提供真實的使用者體驗感想,這將幫助你進一步找出需要優化的地方。
5.持續改善與優化
網站建立完成後,持續改進和優化是必要的,以確保網站能夠持續滿足使用者的需求。
如同房屋的維護,網站也需要定期的檢查和更新,以確保其功能性和吸引力。
一個成功的網站永遠不會停止成長和改善。根據使用者的反饋和數據分析,持續優化你的網站。網站的目標、內容,甚至使用者的需求都可能隨著時間而改變,因此,確保你的網站地圖保持靈活並與時俱進是至關重要的。
以上就是規劃網站地圖的基本步驟和一些實用的提示。希望這些資訊可以幫助你成功地規劃和建立你的網站地圖,進一步提升你的網站使用者體驗。
隨著你的網站成長,你可能會發現有必要進行一些調整和優化,以更好地符合使用者的需求。此外,為了確保搜索引擎能夠正確和高效地索引你的網站,建立和更新一個Sitemap是非常重要的。XML sitemap專為搜索引擎設計,可以幫助它們更快地找到和索引你的網頁。想要深入了解XML sitemap的好處和如何實施,可以參考我們的專門文章。
一個出色的網站並不是一夕之間就能完工的作品。實際上,網站的完美是不存在的。它就像一件未完成的雕塑,需要透過反覆的調整、收集回饋,然後再進行修正和優化。隨著時間的推進,我們可能會加入新的功能或移除現有的結構,以迎接使用者體驗的持續演進。
如果你在建設網站的過程中遇到困難,或者你是網站建設的新手,尋找專家的指導,我們隨時準備為你提供幫助。我們的專業團隊,包括項目經理和網站工程師,將攜手協助你解決技術難題,明確需求,並整合時尚與實用的視覺元素,以打造出專屬於你的網站。