在網頁設計與開發中,HTML img alt 是一個重要的元素,尤其是對於搜索引擎優化(SEO)來說。這篇文章將詳細介紹 img alt(圖片替代文字)的含義,展示其在 HTML 中的用法範例,解釋它如何影響 SEO,並提供一些有效的實踐策略以最大化其對 SEO 的貢獻。讓我們從解釋什麼是 img alt 開始吧。
解釋什麼是 Img alt
Img alt,全名為 Image Alternative Text,中文我們通常稱之為“圖片替代文字”或“圖片描述”。這是在 HTML 中對圖片進行描述的一種方式,主要用於當圖片因為某些原因無法正常顯示時,可以通過這段文字來向讀者解釋圖片的內容。在 HTML 的 img 標籤中,alt 屬性就是用來放置這段替代文字的。
除了對於無法觀看圖片的讀者(例如視覺受限或是網路環境問題使得圖片無法載入)提供信息之外,img alt 在 SEO 方面也扮演了極為重要的角色。搜索引擎如 Google 並不能“看見”圖片,而是通過 img alt 文字來理解圖片的內容。因此,一個清晰、精確的 img alt 文字不僅能夠提升網頁對使用者的友善度,也有助於提升網站的搜索引擎排名。

HTML img alt 語法範例
在了解了 img alt 的基本含義與作用後,接下來我們要看看如何在實際的 HTML 程式碼中使用它。HTML 中的 img 標籤可以接受許多屬性,其中就包含了 alt,這個屬性就是用來填寫我們的圖片替代文字。
正確的 Img alt 使用範例
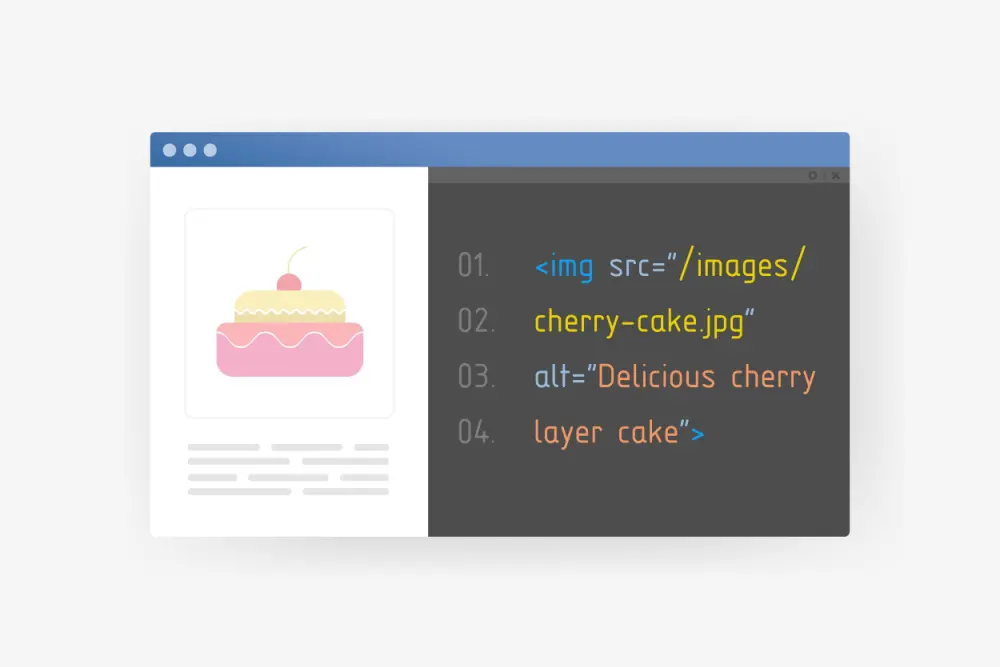
一個簡單的 img alt 的正確使用範例可以如下所示:
<img src="beautiful-sunset.jpg" alt="美麗的夕陽照在湖面上">在這個例子中,”beautiful-sunset.jpg” 是圖片的檔名,”美麗的夕陽照耀在湖面上” 則是對圖片的描述,也就是我們的 alt 文字。如果因為某些原因圖片沒有正常顯示,使用者和搜索引擎都可以透過這段描述來理解原本圖片的內容。
錯誤的 Img alt 使用範例
相對的,一個常見的錯誤使用範例如下:
<img src="beautiful-sunset.jpg" alt="">或是
<img src="beautiful-sunset.jpg">在這兩個例子中,img 標籤並未包含 alt 屬性,或者 alt 屬性被留空。這種情況下,如果圖片無法載入,使用者和搜索引擎就無法得知該圖片的內容,這對於使用者體驗和 SEO 來說都是不利的。
了解SEO 與 Img alt的關係
要了解 img alt 和 SEO 的關係,首先我們需要明確 SEO 的核心目的:提升網站在搜索引擎結果頁(SERP)的排名,以獲得更多的點擊和流量。而搜索引擎如 Google 在排名網站時,會考慮許多因素,其中之一就是網站的可用性和可訪問性,這裡就包含了 img alt。
搜索引擎的工作原理是通過爬蟲(crawler)來讀取和索引網頁內容。然而,這些爬蟲是無法直接“看到”圖片的,它們是透過讀取 HTML 代碼來理解網頁內容。這也就意味著,如果一個圖片沒有 img alt 或是 alt 文字寫得不清楚,那麼搜索引擎就無法理解該圖片的內容,這個圖片對於搜索引擎來說就如同不存在一樣。
由此可見,img alt 對於 SEO 的重要性在於它能夠幫助搜索引擎理解圖片的內容,提高網頁的可讀性,從而有助於提升 SERP 排名。並且,一個優質的 img alt 不僅可以增強圖片和網頁的相關性,還可以成為一種有效的關鍵字使用場所。這是因為,當 img alt 文字包含與網頁內容相關的關鍵字時,搜索引擎會認為這個網頁對於該關鍵字的相關性更高,因此可能會提升其排名。
然而,雖然在 img alt 中使用關鍵字可以有助於 SEO,但我們需要注意的是,搜索引擎很厲害,它們可以分辨出哪些 alt 文字是為了提供有價值的圖片描述,哪些則是僅為了塞滿關鍵字。所以我們在寫 img alt 時,一定要保持真實和自然,用來描述圖片的語言應該與你的網站和訪客的語言相符合。這樣一來,不僅可以提升 SEO 效果,更重要的是,它將提升你網站的可用性,使你的網站對所有用戶,包括視覺受限者,變得更加友善。

除了優化 SERP 排名,img alt 還有另一個重要的 SEO 優勢:有助於圖片在 Google 圖片搜尋引擎中獲得更好的排名。Google 圖片搜尋是 Google 搜索服務的一部分,專門用於搜索和顯示相關的圖片。在許多情況下,人們會使用圖片搜尋來尋找特定的產品、地點、人物、藝術作品等等,所以對於許多網站來說,進入圖片搜尋的結果頁面是一種重要的流量來源。
由於 Google 圖片搜尋主要是基於圖片的 img alt 和周圍的文字內容來索引和排列圖片的,所以一個精確且包含關鍵字的 img alt 可以大大提升你的圖片在圖片搜尋結果中的排名。這就意味著,不僅網頁本身,連同網頁中的圖片都有可能吸引到潛在的訪客,進一步提升網站的可見度。
然而,我們需要注意的是,雖然使用關鍵字可以提升圖片在圖片搜尋中的排名,但這並不意味著我們應該在 img alt 中塞滿關鍵字。Google 對於過度優化(例如關鍵字堆砌)的處罰是嚴厲的,這可能會導致你的網頁或者圖片在搜索結果中的排名下降。因此,我們在寫 img alt 時,應該將主要的焦點放在創建有價值的圖片描述上,而非關鍵字的使用。
在這個數位視覺的時代,圖片已經成為網路內容的重要組成部分。一個好的圖片配上一個精確的描述,不僅可以提升用戶體驗,同時也可以為你的 SEO 帶來好處。而 img alt,正是實現這個目標的重要工具。
Img alt 如何達到最佳SEO效果
我們已經理解了 Img alt 的基本概念,並看到它在 SEO 中的重要性,那麼問題來了,如何寫出一個優質的 img alt,以達到最佳的 SEO 效果呢?
清晰描述圖片內容
首先,Img alt 的主要目的是描述圖片的內容。所以,你需要確保你的描述能夠準確且完整地反映圖片的主要元素和意義。如果可能,也試著包括一些相關的詳細資訊,例如顏色、形狀、大小等。
適當使用關鍵字
雖然關鍵字的使用有助於 SEO,但如同之前所說,我們必須謹慎地使用它們。如果圖片與某個關鍵字有直接的關係,那麼將這個關鍵字包含在 img alt 中是有意義的。然而,請記住,過度使用關鍵字或者將不相關的關鍵字硬塞入 img alt 都可能被視為過度優化,反而對 SEO 產生負面影響。
保持簡潔
一個好的 img alt 應該是簡潔且到點的。雖然沒有絕對的長度限制,但一般來說,一個清晰且有效的描述應該在 125 個字元以內。
避免冗餘的語言
儘量避免在 img alt 中使用”圖片”、”圖像”這種冗餘的詞語。搜索引擎已經知道你的 alt 文字是用來描述圖片的,因此這些詞語並沒有提供任何額外的價值,只是浪費了你寶貴的字元數。
每個圖片都需要 Img alt
最後但同樣重要的是,每一個圖片都應該有自己的 img alt。這不僅包括網頁上的主要圖片,也包括背景圖片和 UI 元素。這樣可以確保搜索引擎和視覺受限的用戶都能獲得完整的網頁資訊。
但當我們在網頁上使用一些純粹為了設計或佈局而存在的圖片時(例如裝飾性的圓形、線條或紋理等),它們本身可能並沒有任何具體的含義或資訊。對於這類圖片,我們該如何處理 img alt 呢?
事實上,對於這類圖片,最佳做法是將 img alt 屬性設為空(即 alt=””)。這是因為,當搜索引擎遇到空的 img alt 時,它會將該圖片視為裝飾性圖片,並忽略其內容,不會對網頁的 SEO 進行評估。同時,視覺受限的用戶使用螢幕閱讀器時,螢幕閱讀器也會跳過這些裝飾性圖片,不會對其進行讀取,這可以避免對用戶產生干擾。
因此,對於這種裝飾性的圖片,你並不需要強行為其添加描述。只需要將 img alt 設為空,就可以達到最佳的使用者體驗和 SEO 效果。
在寫 img alt 時,我們的目標是在提供有價值的圖片描述和優化 SEO 之間找到一個平衡點。最好的 SEO 策略始終是提供優質且有價值的內容,而不是盲目追求技術優化。在這方面,WordPress 提供了一些方便使用的工具,可以輕鬆添加和管理 img alt。這大大降低了 SEO 優化的難度,使得即使是不熟悉網頁設計的人也可以輕鬆上手。如果你對 WordPress 網頁設計或者 SEO 優化有任何興趣或疑問,歡迎與EG聯繫,我們將為你提供專業的建議和幫助。