你能回憶起20年前的網站風貌嗎?網路歷史的痕跡是否已經風化?自1995年網景領航(Netscape Navigator)作為首個網頁瀏覽器問世,網路開始超越軍事用途,深入進入我們的日常生活。從那時起,網路逐漸改變了我們搜尋資訊、學習和工作的方式,上網已經成為我們生活中不可或缺的一部分。
隨著時間推進至今,網路瀏覽器已經發展了26年。在這個期間,網站的設計和風格也隨著科技的進步和時代的變遷而進化。有一個非常有趣的工具能幫助我們回顧這個演變的過程,它就是Wayback Machine,被喻為「網頁時光機」。它收錄了各種網站的歷史版本,讓我們可以穿越時間的隧道,回到過去,重溫那些網站的過往風貌。
網站名稱:Wayback Machine
鏈結位置:https://archive.org/web/
接下來,讓我們一起來看看一些知名網站,比如Yahoo台灣、IKEA、和CNN,在20年前和10年前的風貌吧!請注意,由於Wayback Machine是透過備份記錄,並非所有元素都能完整備份,有些圖片可能會無法顯示。
這種引述格式可以讓讀者更清晰地看到Wayback Machine的網站名稱和鏈結,並提供了一個直接訪問的方式。
網頁時光機回顧:Yahoo台灣的二十年演進
Yahoo台灣在網路世界中擁有舉足輕重的地位。從2000年開始,它以其豐富的內容和資訊為人們提供了無盡的資訊來源,並一直在網路世界中保持著重要的影響力。值得一提的是,20年前,Yahoo的電子信箱和Yahoo家族已經成為了最早期的社群平台。
以下是Yahoo台灣在過去幾個十年的網站截圖,讓我們一起回顧一下它的變化:
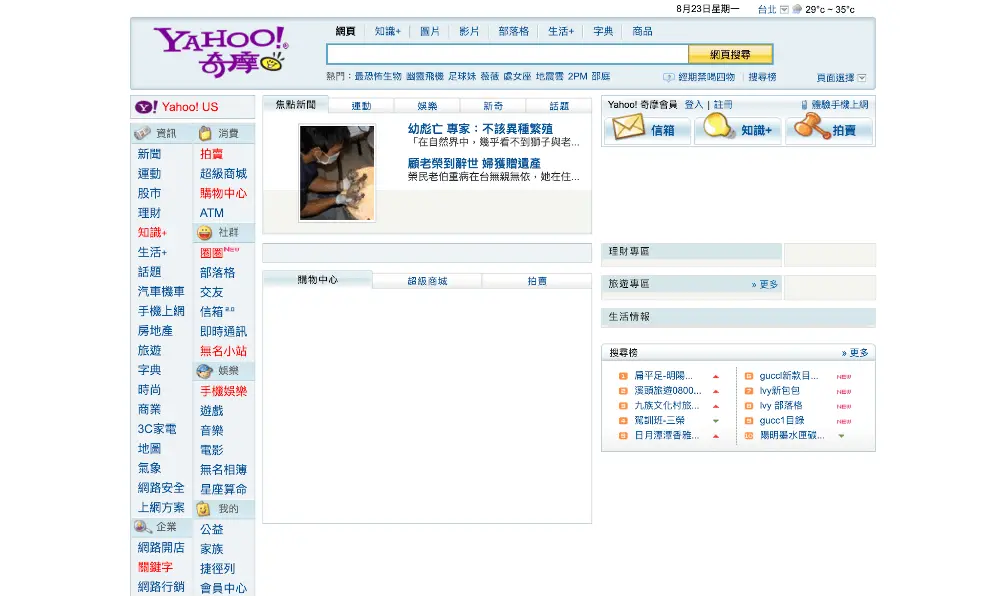
2000年

2,010年

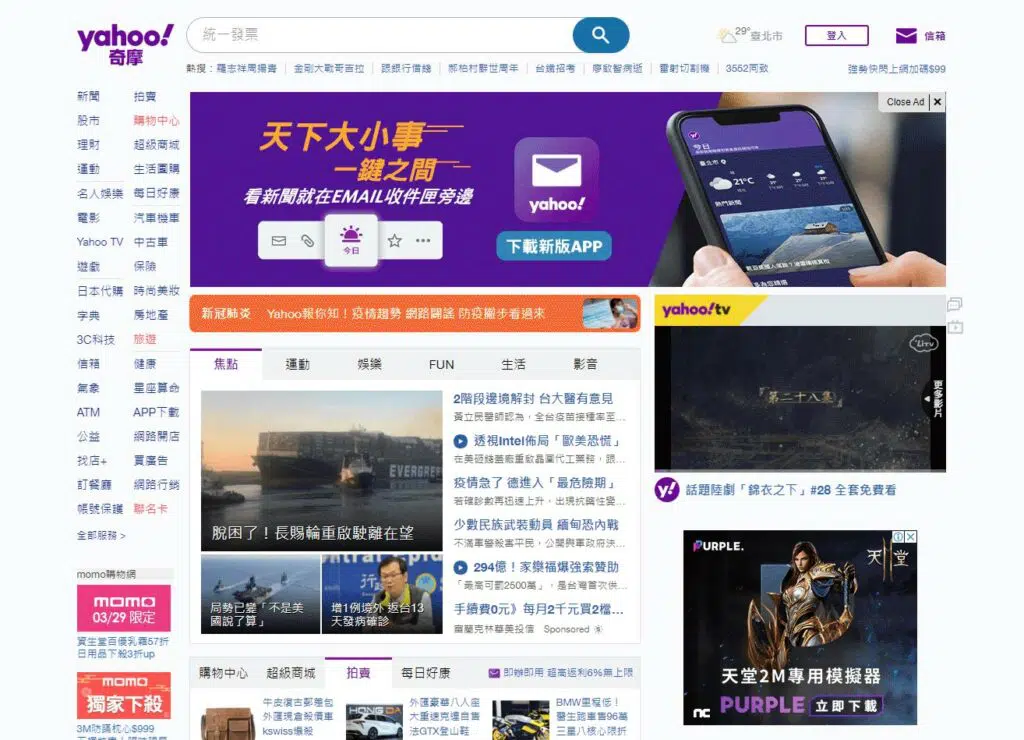
2020年

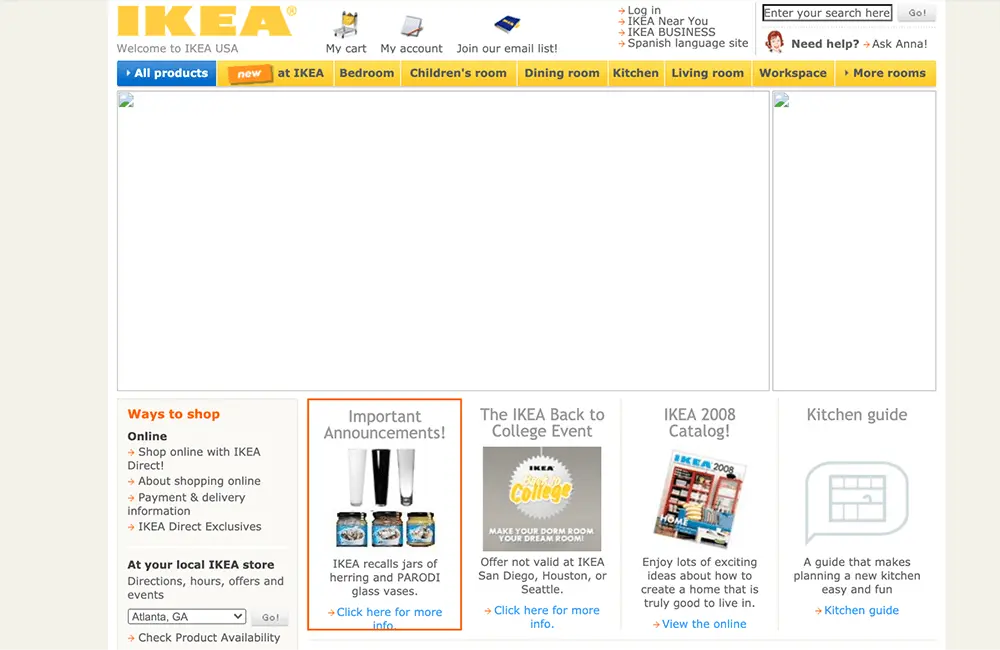
網站時光機探索:IKEA的電商演變
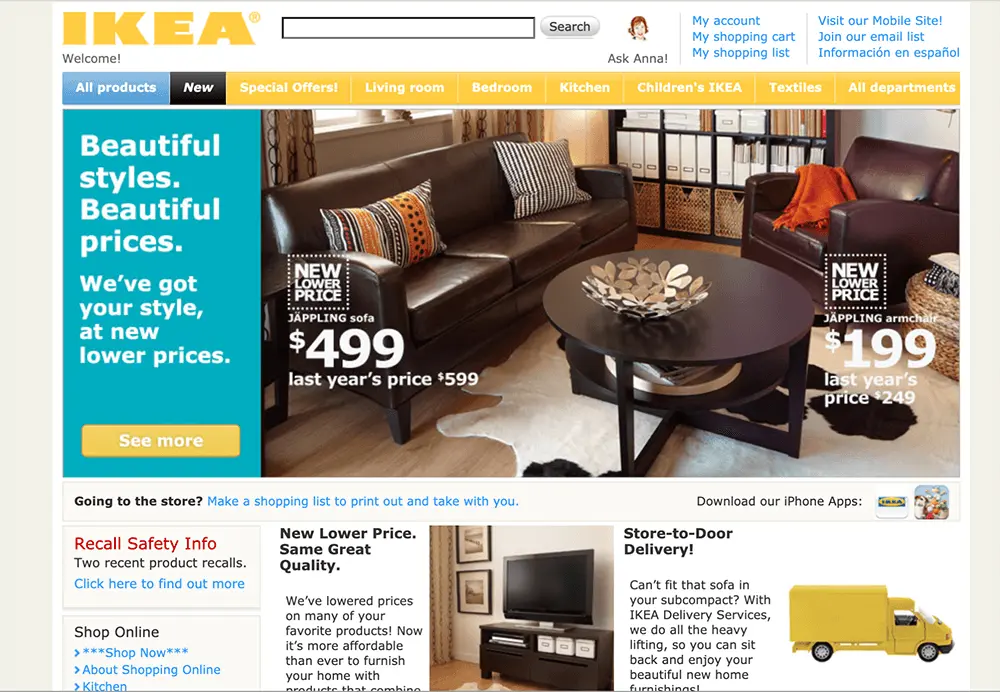
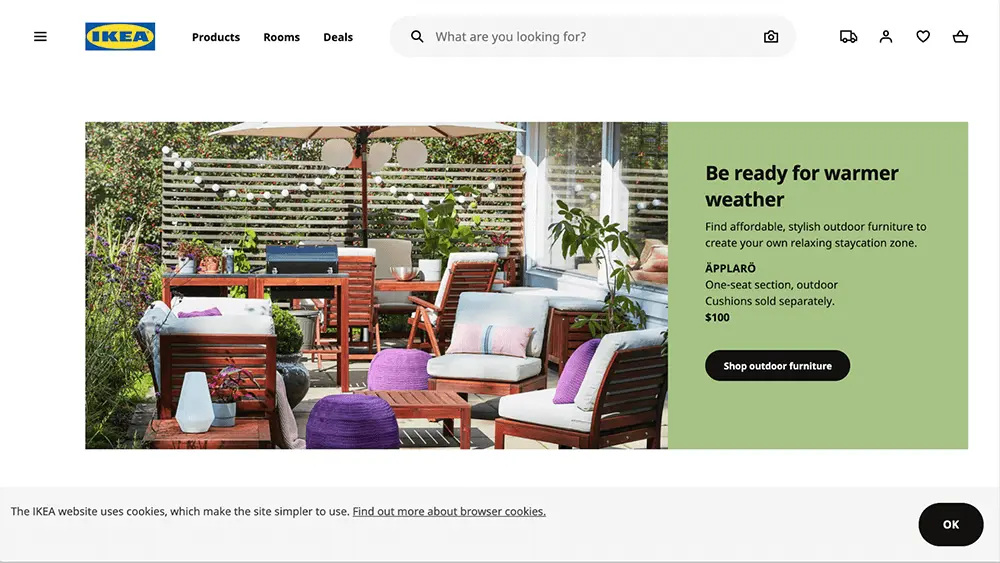
IKEA,這個膾炙人口的北歐傢具品牌,其網站從2007年開始以電商平台的形式服務大眾。隨著時代的變遷,我們可以明顯看到IKEA的網頁設計愈發簡潔大方,主要以創建吸引人的情境圖片來營造購物氛圍。
值得一提的是,自2018年GDPR(通用數據保護條例)的實施,IKEA開始加大對用戶隱私權的重視,尤其是在網站追蹤用戶行為的部分,會主動請求用戶的同意。
現在,讓我們借助網頁時光機,一起看看IKEA在過去幾個十年的網站風貌吧:
2007年

2010年

2020年

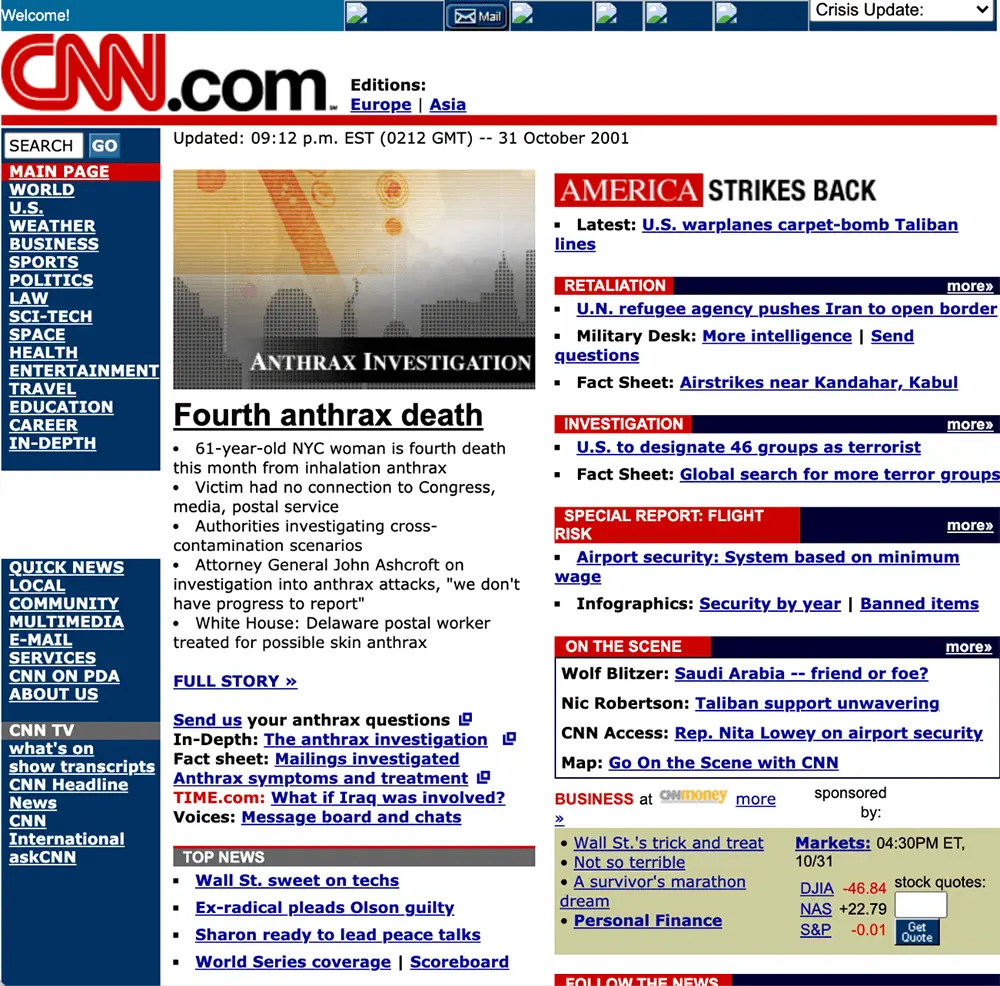
透過網頁時光機探索:CNN新聞網站的二十年演進
CNN,這個全球知名的新聞媒體網站,早在2000年就已經在網路世界中占有一席之地。雖然Wayback Machine最早記錄到的資料是從2001年開始,但我們仍然可以從中看到CNN網站的變化和演進。從早期的密集文字訊息和窄版面,到現今的豐富圖像和多媒體素材,從簡單的字體到清晰的版面設計,CNN的網站在過去的二十年裡經歷了顯著的變化。而這些變化不僅體現在視覺表現上,也深入到了閱聽形式和結構設計的各個層面。
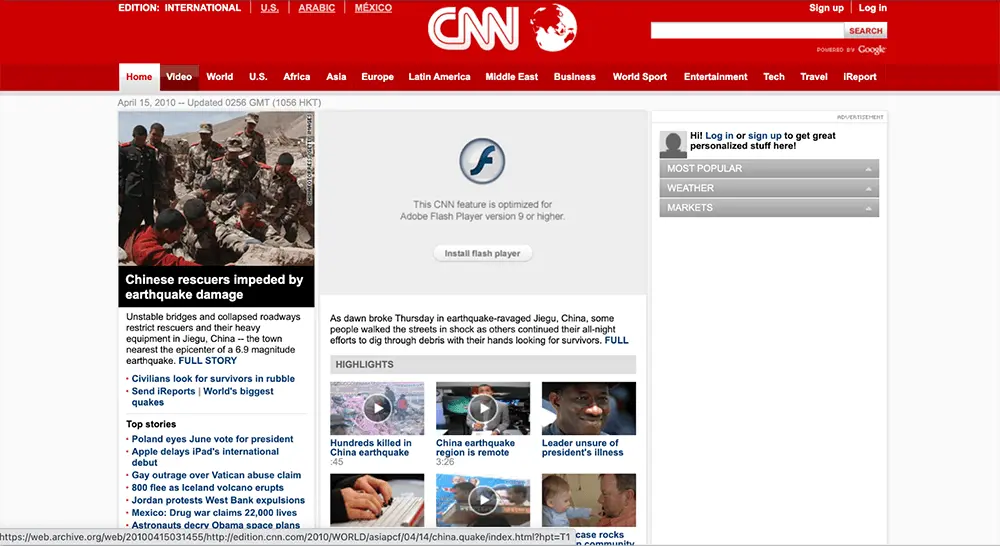
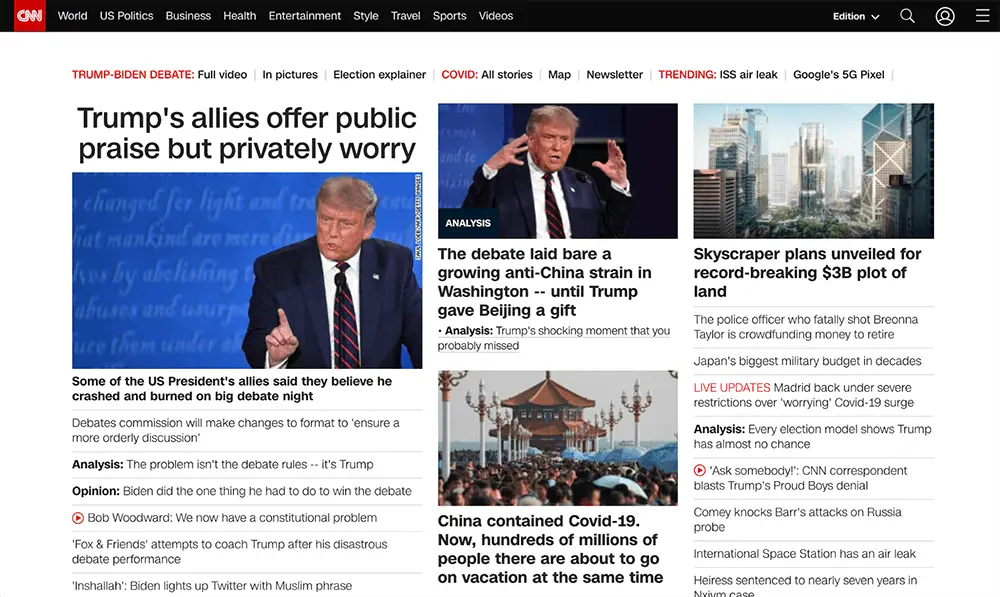
現在,讓我們借助網頁時光機,一起回顧一下CNN在過去幾個十年的網站風貌:
2001年

2010年

2020年

網頁時光機揭露:從網站演變看網頁設計趨勢
螢幕寬度的變化:從4:3到16:9
過去的網頁設計主要是根據3:4的螢幕比例來設計,但隨著科技的進步,現在的裝置螢幕比例已經演變為16:9,這使得網頁設計有了更多的橫向空間可以運用。此外,隨著行動裝置的普及,網頁設計也需要能夠適應不同裝置的螢幕大小,這就是所謂的RWD適應性設計。在下面的圖解中,我們將展示RWD網頁設計與傳統網頁設計的不同之處。
簡潔的設計和豐富的多媒體素材
隨著程式語言和網頁技術的進步,我們在網頁上可以看到更多的多媒體素材。例如,我們可以在網頁上看到大幅的輪播圖片,這些圖片的像素也比以前更加精細。網頁設計不再只是提供資訊,它已經成為了一種線上策展的藝術。
重視用戶體驗和隱私
隨著行銷科技、數位廣告和成效追蹤工具的普及和完善,用戶在網路上的隱私問題受到了重視。例如,自2018年GDPR政策生效後,大型網站通常會告知用戶他們的使用行為可能被追蹤。同時,網頁設計也開始關注用戶體驗,如流暢的使用流程、清晰的介面信息和扁平化的視覺設計。這些都已成為近年來的主流設計風格。
建立您的理想網站
回顧網站的時代演變,是否有如走過了一次時光隧道?我們現在熟悉的網頁設計實際上經歷了幾十年的演變。每個時期的設計都反映了當時的審美價值、用戶行為模式和技術成熟度,從而形成了各自獨特的網站風貌。
現今的網頁設計已相當成熟,並且建立了一個健全的網頁設計生態系統。您可以透過專業的網頁設計公司來打造您心中的理想網站。這些公司通常由一群與網站技術息息相關的專業團隊組成,他們有豐富的案例經驗和網站設計知識,並能掌握當下流行的網頁設計趨勢。
如果您期待打造一個專業的公司網站,歡迎與我們的專業團隊聯繫。