RWD響應式網頁設計是什麼?本篇將解析RWD網站定義、RWD網頁適合誰以及RWD網頁設計常見問題,帶你一次了解RWD響應式網頁設計的優缺點與SEO影響,並推薦優質RWD網頁設計服務,助你打造一致的用戶體驗。
一、RWD 響應式網頁是什麼?3 種主流網頁設計方法比較
(一)RWD 意思是什麼?為什麼現代網站設計離不開它?
響應式網頁設計(Responsive Web Design,簡稱 RWD)是一種網頁設計方法,主要目的是確保網站的每一頁面都能在任何裝置上完美展現。不論是螢幕寬度只有 320px 的小型手機、擁有 7 英寸螢幕的大畫面手機、尺寸較大的 iPad,還是超大尺寸電視,所有重要的組件,包括內容、設計以及功能,都能在不同設備上保持一致性,以確保使用者享受到極佳的瀏覽體驗。
RWD 的概念於 2010 年由美國網頁設計師 Ethan Marcotte 首次提出,並在其著作《Responsive Web Design》中進行詳細介紹。他認為,隨著行動裝置的普及,網頁設計不應再僅僅考慮桌面電腦,而是需要考慮到各種不同大小和解析度的螢幕。這種觀點引發了設計界的廣泛討論,也使得它迅速得到了認可和採納。
今日,RWD 已經成為了網頁設計的主流趨勢。根據網路統計公司 StatCounter 的數據,2022 年,全球有超過 50% 的網路流量來自於行動裝置。這個趨勢讓響應式設計的重要性日益凸顯,因為它能確保網站在各種裝置上皆能提供一致且高品質的使用體驗。
(二)RWD 響應式、AWD 自適應、傳統網頁設計有什麼不一樣?
RWD 響應式網站設計(Responsive Web Design)
RWD 最大的優勢在於只需撰寫一套網站程式碼,就能自動適應所有裝置與瀏覽器視窗大小。其核心特徵為「流動性」,能透過流體網格(Fluid Grid)、彈性圖片(Flexible Images)與 CSS3 的媒體查詢(Media Queries)等技術,讓網頁能依據不同螢幕尺寸動態調整版面與內容大小,提供一致且高品質的使用者體驗。

AWD 自適應網站設計(Adaptive Web Design)
相較於 RWD 的「流動性」設計,AWD 則是基於「預設斷點」的概念。它會根據裝置類型或瀏覽器視窗大小的特定斷點,選擇最合適的版面與設計。一個 AWD 設計的網頁會在伺服器端偵測使用者的設備,並提供針對該設備最佳化的專屬版本,以提升使用效能與體驗。
傳統網頁設計
在傳統網頁設計中,網站會根據使用者使用的裝置提供不同版本的網頁,每個版本都有自己的網址。舉例來說,如果你想要為桌面電腦、平板和手機提供網站,你需要分別製作並維護 3 種版本的網站。這種方法雖然能確保在不同裝置上的網頁呈現適當,但同時也增加了開發和維護的工作量,並使得 SEO 的效果分散。

| RWD 響應式網站設計 | AWD 自適應網站設計 | 傳統網頁設計 | |
| 設計原理 | 使用 CSS3 媒體查詢根據螢幕尺寸調整布局 | 使用服務器端腳本檢測設備類型並提供專為該設備最佳化的設計 | 為每種裝置建立獨立版本的網站,並分別使用不同網址呈現 |
| 兼容性 | 適應各種螢幕尺寸,從桌面到手機 | 針對特定設備或瀏覽器視窗尺寸最佳化 | 每個裝置需個別設計版本,缺乏跨裝置一致性與彈性 |
| 維護 | 只需要維護一套代碼,易於更新和維護 | 不同的設備類型或斷點維護需要不同的版本 | 每個裝置對應獨立網站,維護成本高且管理複雜 |
| 性能 | 載入速度可能較慢,因為需要載入整個頁面,然後再根據螢幕尺寸調整布局 | 載入速度可能較快,因為只需載入為特定設備或窗口尺寸最佳化的版本 | 雖能針對不同裝置提供適當顯示,但載入速度與資源利用較低,且 SEO 分散、效果不佳 |
二、為什麼要選擇 RWD 網站?重要性、優缺點與 SEO 影響一次看懂
(一)為什麼 RWD 響應式網頁設計很重要?

隨著行動裝置的普及,使用者的上網行為已大幅改變。根據統計,早在 2019 年,已有超過 80% 的使用者透過行動裝置上網,超過 60% 的 Google 搜尋流量也來自手機或平板。此外,全球網站流量中超過一半來自行動設備,顯示行動裝置在現代生活中扮演著不可或缺的角色。
這些趨勢不僅反映出技術的演進,也改變了消費者的使用習慣與期望。對企業與服務提供者而言,RWD 已成為必須優先考慮的策略,透過提供在各種裝置上皆具一致性與良好體驗的網站介面,才能有效滿足現代使用者的需求,提升品牌形象與使用滿意度。
(二)RWD 的優點有哪些?
使用響應式網站的主要好處是:
- 維護成本相對較低:相比於需要為不同平台(如 iOS、Android 等)開發並維護的 App,響應式網頁只需要一套網頁代碼,即可適應各種螢幕尺寸,減少了維護成本與時間。
- 開發成本與時間更省:由於只需編寫一次程式碼,開發響應式網頁的成本和時間會比開發 App 要少。
- 不需要下載 App 即可使用:使用者不需要下載並安裝 App,只需要透過瀏覽器即可訪問網站,為使用者提供更快捷的瀏覽體驗。
- 一致的品牌形象:響應式網頁設計能讓品牌形象在各種裝置上都能保持一致,提升消費者的信任感與認同。
- 可同時適用不同裝置:響應式網頁可以自動適應各種裝置尺寸,確保使用者在各種裝置上都能享有最佳的瀏覽體驗。
- 有利於 SEO:Google 等搜尋引擎對 RWD SEO 響應式網頁更為友善,可以提高網站的排名,進一步提高網站的可見度和訪問流量。
- 方便分享:相比 App,響應式網頁可以輕鬆地透過網址分享,無需讓接收方下載特定的 App 即可瀏覽內容。
從手機到桌面,讓 EG 網頁設計為你實現全裝置無縫體驗!
(三)RWD 的缺點有哪些?
儘管響應式設計具有其優點,但同時也不免存在一些缺陷,例如:
- 未完全優化:雖然響應式設計能兼容各種設備,但有時候它不能完美適配所有螢幕尺寸,可能導致用戶體驗不一致,例如因為老花調整了 200% 放大的情況。
- 性能降低:為了達到跨設備的兼容性,響應式網站往往需要加載更多的腳本和樣式表,這可能會延長加載時間,影響網站性能。
- 瀏覽器兼容性問題:雖然現代瀏覽器大多支援響應式設計的技術,但仍有一些老舊的瀏覽器無法完美支援,導致顯示問題。
- 廣告投放挑戰:在響應式網站上運行廣告活動易遇到難題,因為不同設備的顯示效果不同,難以確保廣告的有效展示和點擊率。
- 針對不同設備提供不同內容的挑戰:響應式設計的核心原則是「一套內容,多種展現」,然而這可能限制了根據用戶設備提供客製化內容的能力,使得網站難以針對特定設備用戶提供特別的功能或優惠。
(四)為什麼 Google 鼓勵使用 RWD?RWD 對 SEO 的影響有哪些?
Google 一向強調「響應式網頁設計」(RWD)對網站使用性與搜尋引擎優化(SEO)的正面影響。自 2015 年 4 月起,Google 推出「行動友善」演算法,開始將網站的行動裝置體驗納入排名因素。具備良好 RWD 的網站,能在搜尋結果中獲得更佳排名,提升能見度與流量。
Google 鼓勵使用 RWD 的原因包含多方面優勢:首先,RWD 能透過單一網址提供一致的使用體驗,讓使用者更容易分享與連結內容,並幫助 Google 更準確地索引網頁。其次,使用 RWD 可減少因維護多個版本(如桌面版與行動版)所產生的重複內容與開發成本。此外,RWD 還能降低常見的行動版錯誤、提升載入速度,進而改善網站整體表現與使用者滿意度。
從 SEO 的角度來看,RWD 有助於強化網站結構與內容集中度,減少網址分散與重複內容問題,使網站更容易被 Googlebot 正確檢索與排名。搭配像 WordPress 這類支援 RWD 的平台,更能有效實現行動優化設計,提升網站的整體競爭力。
三、RWD 響應式網頁設計怎麼做?設計原則、撰寫實例與開發工具全解析
(一)做好 RWD 的關鍵:6 大設計原則一次掌握!
- 流動布局(Fluid Grids):流動布局是指網頁元素的大小和位置可以根據螢幕的大小自動調整。通常是透過將元素的寬度設置為相對於容器的百分比來實現的,而不是設置為固定的像素值。
- 彈性圖片(Flexible Images):彈性圖片是指圖片的大小可以根據容器的大小自動調整。這樣,當容器的大小變化時(例如螢幕的大小),圖片的大小也會自動調整,以適應新的容器大小。
- 媒體查詢(Media Queries):媒體查詢是一種 CSS 技術,可以根據螢幕的特性(如寬度、高度、顏色能力等)來應用不同的 CSS 樣式。在設計中,媒體查詢常用來設定在不同螢幕尺寸下應用的不同樣式,使網頁可以適應不同尺寸的螢幕。
- Viewport 設定:Viewport 設定的目的為告訴瀏覽器如何處理螢幕寬度,防止行動裝置預設縮放網頁。
- 決定 RWD 設計模式:常見的 RWD 版面設計模式包括局部流動、欄位下移、版面重組、細微調整、畫布外空間利用等,選擇合適的模式能提升使用者體驗與介面彈性。
- 設定 RWD 尺寸與排版:為了讓版面與元件能根據不同螢幕自動調整,建議使用相對單位而非固定像素,例如:「width:100%」、「font-size:1.5em」等,這樣的設計能確保元素在不同 Viewport 大小中流暢變化,不會超出畫面或產生捲軸。
(二)深入探索 RWD:如何撰寫響應式的 CSS?
響應式網頁設計的實現,很大程度上依賴於靈活且強大的 CSS(Cascading Style Sheets,層疊樣式表)技術。透過使用 CSS,我們可以對網頁的布局、色彩、字體以及其他視覺元素進行風格定義,並利用媒體查詢(Media Queries)來實現不同裝置上的適應式網頁展示。
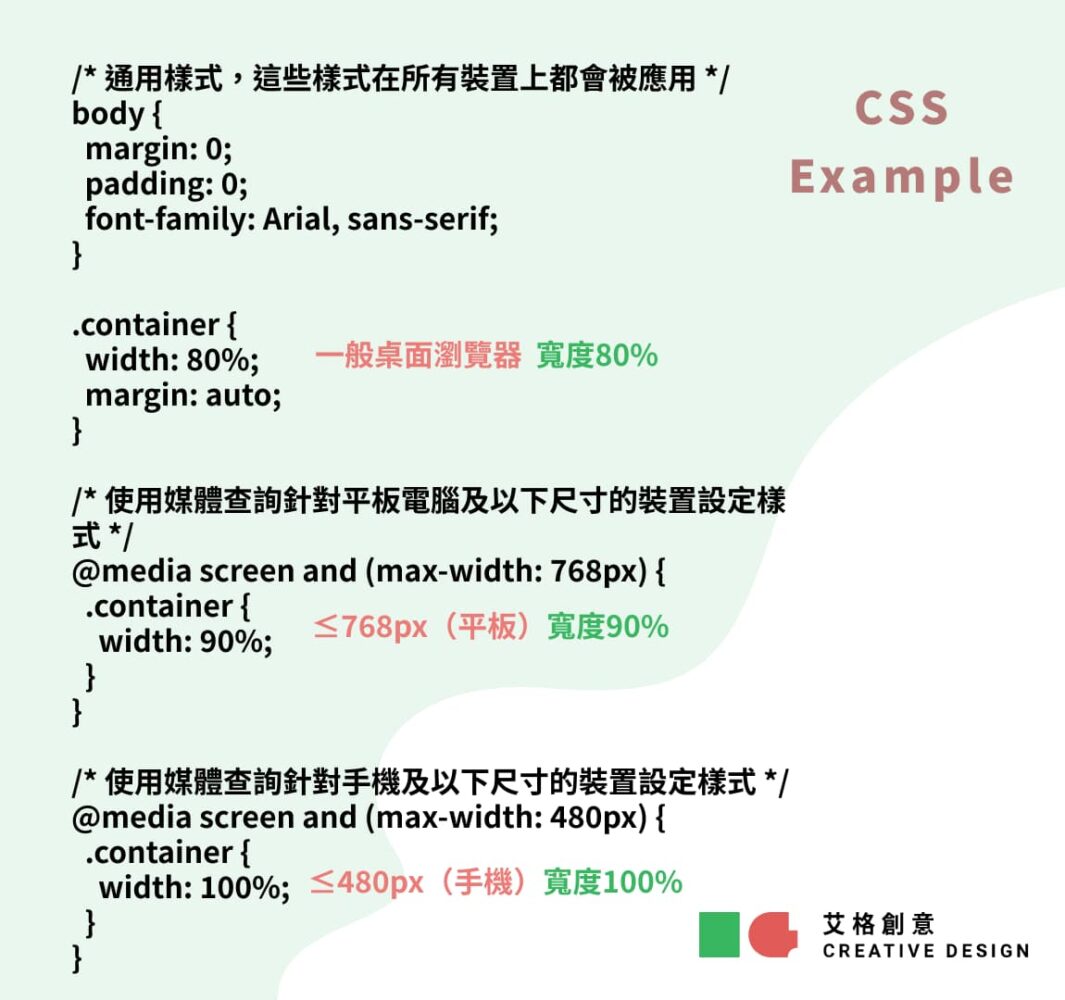
以下將提供一個基礎的 CSS 樣式表範例,展示如何利用媒體查詢來實現。

在上述的 CSS 樣式表中,.container 類別的元素在不同裝置上會有不同的寬度。在一般桌面瀏覽器上,其寬度為 80%;在寬度小於或等於 768px 的裝置(如平板電腦)上,其寬度為 90%;而在寬度小於或等於 480px 的裝置(如手機)上,其寬度為100%。這樣就可以根據裝置的螢幕大小,動態調整網頁的佈局。
透過學習並掌握 CSS 和媒體查詢,你將能夠開發出對不同螢幕大小和解析度具有良好適應性的網頁。
- Width 和 Height:這兩個特性值指的是視覺瀏覽區(Viewport)的寬度和高度。視覺瀏覽區就是瀏覽器可視範圍的那部分。例如,你可以用 @media screen and (max-width:768px) 來定義當視覺瀏覽區的寬度小於或等於 768 像素時所應用的 CSS 樣式。
- Device-Width 和 Device-Height:這兩個特性值與上面兩個相似,但是它們是指整個螢幕的寬度和高度,而不僅僅是視覺瀏覽區。通常在實際應用中,更常使用上述的 width 和 height。
- Orientation:這個特性值是用來確定螢幕的方向是橫向(landscape)還是豎向(portrait)。例如,你可以使用 @media screen and(orientation:landscape)來定義當裝置在橫向模式時所應用的 CSS 樣式。
- Aspect-Ratio:這個特性值是指的視覺瀏覽區的寬度和高度的比例。例如,你可以使用 @media screen and (aspect-ratio:16/9) 來定義當視覺瀏覽區的寬高比為 16:9 時所應用的 CSS 樣式。
- Color:這個特性值是用來確定螢幕是否能夠顯示色彩,以及如何顯示色彩。例如,你可以用 @media screen and (color) 來定義在彩色螢幕上所應用的 CSS 樣式。

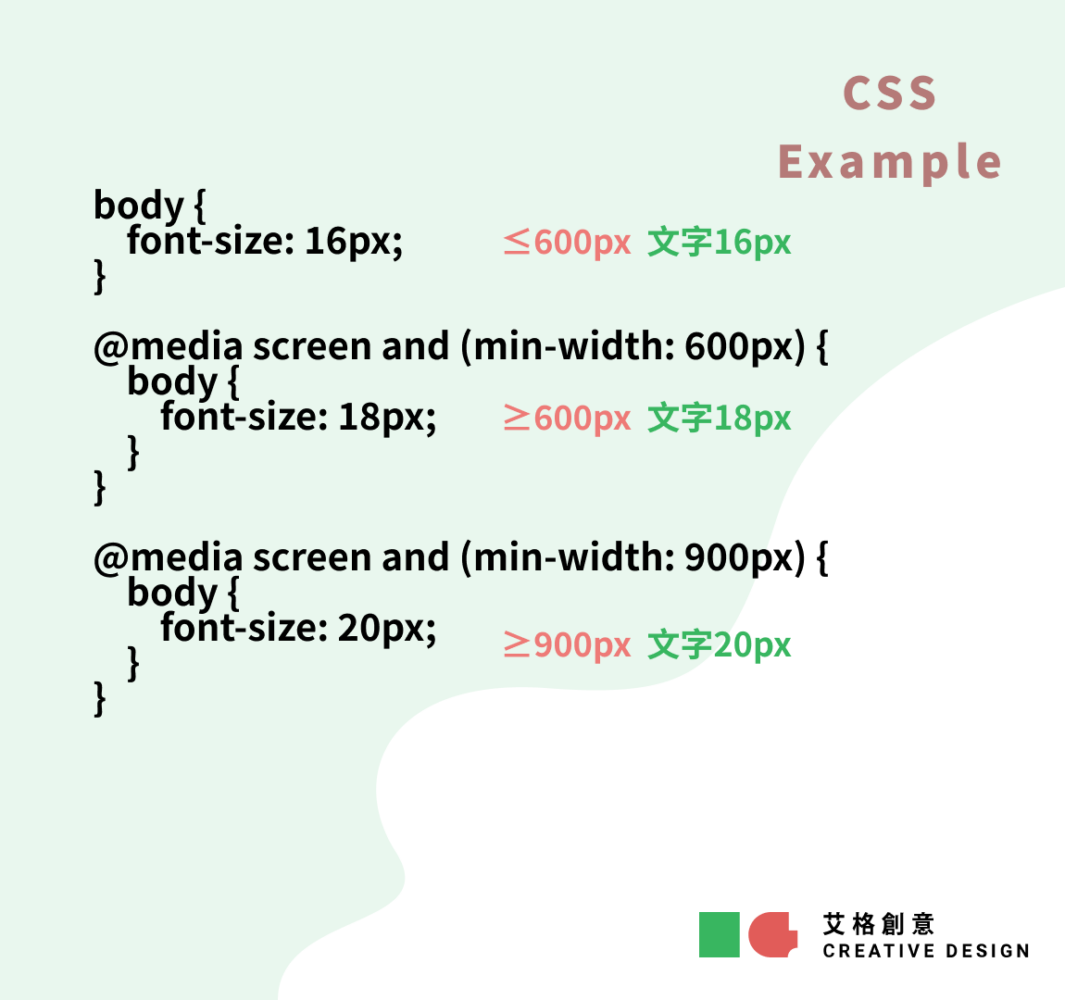
在這個例子中,當螢幕寬度大於或等於 900 像素時,文字的大小為 20px。當螢幕寬度大於或等於 600 像素,且小於 900 像素時,文字的大小為 18px;當螢幕寬度小於 600 像素時,文字的大小則為 16px。
(三)加速網站開發的利器!RWD 常見框架、開發工具介紹
在多裝置瀏覽已成常態的今天,響應式網站設計已成為網站開發的基本需求。為了提升效率與兼容性,選擇合適的 RWD 框架、工具能大幅簡化開發流程。以下將介紹幾個常見且實用的響應式框架,幫助你快速打造跨裝置網站。
🔹 Bootstrap
由 Twitter 開發,是最受歡迎的前端框架之一。Bootstrap 採用 12 欄的響應式網格系統,內建大量 UI 元件與元件樣式(如按鈕、導覽列、卡片等),可快速建立一致又美觀的網頁。同時支援多種裝置斷點,並與大多數瀏覽器高度相容,是 RWD 入門者與開發團隊的常見選擇。
🔹 Foundation
相較於 Bootstrap,Foundation 更具彈性,適合客製化程度高或大型專案使用。它提供強大的網格系統、可擴充的元件模組,以及針對無障礙設計和電郵模板的支援。雖然學習曲線稍高,但功能全面且結構清晰,深受專業開發者喜愛。
四、誰適合使用 RWD 響應式網頁設計?
在現今這個數位化與移動化日益普及的時代,響應式網頁設計的適用範疇十分廣泛,基本上,所有期望提升線上能見度的企業或組織,均可從中獲得實質的好處。
(一)中小型電商
以中小型電商為例,他們能夠透過 RWD 網頁設計為消費者帶來更優質的購物體驗。不管消費者使用何種裝置,皆可輕鬆瀏覽商品並完成購買。對於品牌網站來說,利用自適應網頁設計也能有效提升品牌形象,確保在各種裝置上提供一致且優質的品牌體驗。
(二)內容創作者及服務提供者
部落格寫手、顧問服務供應者或其他內容創作者及服務提供者,也都相當適合採用 RWD 網頁設計。透過自適應網頁設計,他們的內容可以在不同裝置上得到更佳的呈現,讓讀者更容易閱讀與分享,進而提升內容的傳播力。
(三)B2B 服務供應者
對於 B2B 服務供應者而言,利用 RWD 網頁設計有助於提升專業形象,同時也能讓業務夥伴和客戶在各種裝置上都能輕鬆查詢資訊和進行操作。
打造 RWD 網站不只是趨勢,而是競爭力的關鍵!
五、RWD 網頁設計常見問題總整理
Q1:RWD 設計會讓網站變慢嗎?
RWD 本身不會直接導致網站變慢,但若未妥善優化,確實有可能影響載入速度。例如沒有針對行動裝置優化圖片、載入不必要的資源、使用過多的 CSS 或 JavaScript 框架等,這些都是常見可能讓網站變慢的情況。
如果想避免 RWD 網站速度變慢,建議可以採取以下作法:
- 使用條件式載入(如 srcset、lazy loading 圖片)
- 精簡 CSS、JS,移除不必要的樣式與程式碼
- 優化 Media Queries,避免重疊與冗餘
- 使用快取與壓縮
- 定期檢查網站效能並優化
Q2:自架站要做 RWD 很難嗎?
不一定,取決於你的技術程度和使用的工具。如果你使用像 WordPress、Wix、Shopify 等平台,許多佈景主題或模板都已內建 RWD 設計,你只需要選擇合適主題並做些微調整即可。
但如果你從零開始寫 HTML、CSS 架站則會有一定難度;若想降低難度,可以利用如 Bootstrap、Foundation 等 RWD 框架,這些工具提供預設的響應式排版和元件,大幅減少手刻 CSS 的需求,讓新手也能較快完成 RWD 網站。
Q3:使用 RWD 響應式設計是否一定能提升網站排名?
不一定,但會有明顯幫助。Google 確實鼓勵使用 RWD,並將「行動裝置友善」列為排名因素之一。而 RWD 能提升使用者體驗、縮短載入時間、集中網址,有助於 Google 更有效地檢索與索引網頁。
但網站排名還受內容品質、網站速度、外部連結等多重因素影響,若 RWD 網站未做好效能優化、內容優化,仍可能無法取得理想排名。因此 RWD 確實是 SEO 的有力助攻,但不是唯一關鍵。
Q4:如果網站目前是 AWD,還有必要改成 RWD 嗎?
是否有必要改用 RWD 取決於網站的規模、維護需求以及未來的發展方向。若你的網站希望簡化維護流程、降低開發成本,並提升未來的可擴展性與裝置相容性,改用 RWD 會是一個更靈活且長遠的選擇。
不過,如果你目前的 AWD 架構已經穩定運作,並能針對不同裝置提供最佳化的用戶體驗,且具備足夠資源維護多版本網站,那麼維持現有設計也未嘗不可。關鍵在於評估網站的長期維護負擔與技術策略,才能幫助你選擇最適合的方式來提供一致且高品質的使用體驗。
Q5:只要使用了 RWD,Google 就能正確檢索和索引我的網站嗎?
不一定,但 RWD 會讓這個過程變得更容易、更清晰。RWD 採用單一網址與一致的 HTML 結構,使 Googlebot 更容易識別網站內容,進行有效的檢索與索引。然而,網站是否能被正確收錄,還取決於其他因素,例如:網站的技術結構是否符合標準、是否有設定正確的 Meta 標籤、是否有阻擋搜尋引擎爬蟲的 robots.txt 等。
因此,雖然 RWD 是符合 Google 建議的最佳實踐之一,但僅有 RWD 並不足以保證網站一定會被完整且正確地索引,仍需搭配良好的網站架構與 SEO 實作,才能確保搜尋引擎能正確理解與評價網站內容。
六、RWD 網頁設計公司推薦:EG 網頁設計讓你的網站體驗無縫銜接!
在這個多裝置當道、資訊爆炸的時代,使用者可能透過手機、平板、筆電甚至智慧電視瀏覽網站。網站若無法根據不同螢幕自動調整版面與內容,不僅容易造成閱讀困難,也會大幅降低使用體驗與轉換率。
RWD(響應式網頁設計) 正是因應這個需求而誕生的關鍵技術。它能讓網站內容在各種裝置上都保持一致的視覺美感與操作流暢度,不僅提升使用者體驗,也深受 Google 推崇,對 SEO 與品牌能見度都有實質幫助。
然而,市面上架設網站的選擇雖然眾多,但真正能「從品牌出發」思考的設計團隊並不多。EG 網頁設計不只是網站製作者,更是你品牌背後的數位策略夥伴。我們專注於以 WordPress 為核心技術,結合響應式設計、用戶體驗與行銷導向的整合思維,打造真正能為你「創造效益」的網站。
在 EG,我們提供的不是模板套版,而是完整的顧問式服務與客製化策略:
✅ 全方位需求分析 —— 從品牌定位、市場目標到使用者行為,精準規劃每一頁設計重點
✅ UX、UI 精緻設計 —— 注重每個畫面的互動細節,讓你的網站「看得好」也「用得順」
✅ SEO 與效能最佳化 —— 從技術層打底,讓你的網站在搜尋引擎中脫穎而出
✅ 多裝置響應式設計 —— 無論使用什麼裝置,網站都能完美呈現、無縫互動
我們相信,真正成功的網站,是結合設計美感、技術實力與品牌價值的產物。EG 網頁設計,幫你打造不只好看,更能被找到、被喜歡的 RWD 網站。如果你正尋找一支懂設計、懂策略、也懂技術的夥伴,那就讓 EG 成為你邁向數位競爭力的起點!
想讓網站在任何螢幕都完美呈現?交給 EG 就對了!