一、一頁式網頁是什麼?了解一頁式網頁定義&優缺點
一頁式網頁(又稱一頁式網站、One Page 網站)是一種將所有網站內容集中在單一頁面上的網頁設計方式。使用者無須在不同分頁之間切換,只需透過滾動或點擊導覽連結,即可瀏覽所有資訊,因此也特別適合以下這些使用情境:
- 產品、服務介紹:如新產品發表、活動宣傳等,能夠用於集中展示產品或服務的核心特色,讓使用者一目了然。
- 個人履歷、作品集:一頁式網頁能夠以簡潔的方式,展示個人經歷和作品,適合自由工作者、設計師或創意工作者使用。
- 簡單型企業官網:適合小型企業用以快速展示品牌資訊和聯絡方式。
- 著陸頁(Landing Page):一頁式網頁適合作為行銷活動的著陸頁(使用者透過廣告、搜尋結果或社群媒體連結進入的第一個網頁),引導使用者完成特定行動,如註冊、購買等。
- 活動頁面:一頁式設計可以清楚呈現活動詳情和報名方式,適合用於線上課程、演講、展覽等報名頁面。
(一)一頁式網頁優缺點
一頁式網頁優點
- 提高轉換率:一頁式網頁將所有資訊整合於單一頁面,簡化操作流程,使用者無須頻繁切換頁面,能有效減少分心、降低跳出率,提升目標達成率(如購買、註冊等)。
- 使用者體驗佳:一頁式網頁讓使用者可以透過滾動瀏覽所有內容,操作直覺,能提供流暢的瀏覽體驗。
- 視覺效果強:一頁式網頁可以透過動畫、視差滾動、精美圖片等元素,增強視覺吸引力,使內容更具感染力。此外,單一頁面設計也有助於維持整體風格的一致性,強化品牌形象。
- 方便傳達核心訊息:一頁式網頁由於版面有限,通常圍繞單一主題或目標設計,能更有效地傳達核心訊息。
- 開發與維護成本低:相較於多頁式網站,一頁式網頁的開發時間較短,且維護管理較為簡單,適合中小型企業或新創品牌。
- 適合行銷與廣告投放:一頁式網頁非常適合作為廣告著陸頁,能有效引導使用者完成特定行動。單一頁面的數據追蹤分析也更為簡便,有助於進一步優化行銷策略。
- 易於分享:一頁式網頁只需分享一個連結,即可讓他人瀏覽所有內容,方便在社群媒體或通訊軟體上分享,提升社群傳播效率。
一頁式網頁缺點
- SEO(搜尋引擎優化)不友善:由於所有內容都集中在單一頁面,關鍵字布局和優化空間受到限制,不利於搜尋引擎爬蟲抓取和理解網頁內容,進而影響網站的搜尋排名。
- 內容受限,不適合資訊量大的網站:一頁式網頁的版面空間有限,若內容過於龐雜,會導致頁面過長,影響使用者瀏覽體驗,因此較不適合需要呈現大量資訊的網站或主題。
- 滾動過長會降低使用者體驗:若網頁內容過多,使用者需要不斷滾動才能瀏覽完整內容,容易產生疲勞感,降低瀏覽意願。
- 網站跳出率較高:由於一頁式網頁的內容呈現方式較為單一,若無法在短時間內吸引使用者,容易導致使用者快速離開,進而提高網站的跳出率。
- 載入速度慢:一頁式網頁通常包含較多的圖片、影片等多媒體內容,容易導致網頁載入速度過慢,影響使用者體驗。
- 使用者信任度較低:由於一頁式網頁結構簡單、製作成本低,因此也常被詐騙網站利用,造成許多使用者對一頁式網頁通常信任度較低。
(二)一頁式網頁/一頁式網站(One Page 網站)差異解析
「一頁式網頁」與「一頁式網站」的差異在於:一頁式網頁是將所有內容集中於單一頁面,多用於產品銷售頁或廣告著陸頁,目的是引導行動、提升轉換率;而一頁式網站則屬簡易版網站,整個網站只有 1 個頁面,常作為主網站的延伸,多用於餐廳菜單、活動宣傳或作品展示。
(三)一頁式網頁、多頁式網站、Landing Page 差別在哪?
除了前面介紹過的主角一頁式網頁,你可能也聽過多頁式網站,以及聽起來有些類似的 Landing Page,這 3 者在架構與應用上究竟有何不同呢?
- 多頁式網站:多頁式網站透過完整且層級分明的架構來呈現大量資訊,適合內容豐富、業務項目多元的企業使用,雖然成本較高,但對 SEO 更有利;一頁式網頁則只有單一頁面,資訊較精簡,著重於快速傳達重點,適合短期行銷活動或特定主題曝光。
- Landing Page:Landing Page 算是一頁式網頁的形式之一,Landing Page 專為廣告導流而設,是使用者點擊廣告連結後「降落」的第一個頁面,內容高度聚焦於單一轉換目標,如購買或填表,強調 CTA 與說服力。
| 比較項目 | 一頁式網頁 | 多頁式網站 | Landing Page |
| 性質 | 網頁 | 網站 | 網頁 |
| 特色 | 動線簡單 | 多頁架構、資訊分類完整 | 聚焦單一商品或活動 |
| 使用目的 | 簡潔明確地在單一頁面中呈現所有資訊 | 長期品牌經營、全方位資訊傳播 | 引導用戶完成實際行動 |
| 應用情境 | • 剛起步的個人品牌 • 有活動快速曝光需求者 • 想用較少的預算測試市場水溫者 | • 中大型企業 • 有多種產品、服務線的品牌 • 需穩定經營 SEO 及品牌形象者 • 欲開始鞏固會員關係者 | • 有行銷活動宣傳需求者 • 有電商導購頁需求者 • 廣告投放配合轉換者 |
無論是專業展示還是行銷推廣,EG 網頁設計都能為你量身打造!
二、一頁式網頁製作流程全解析!
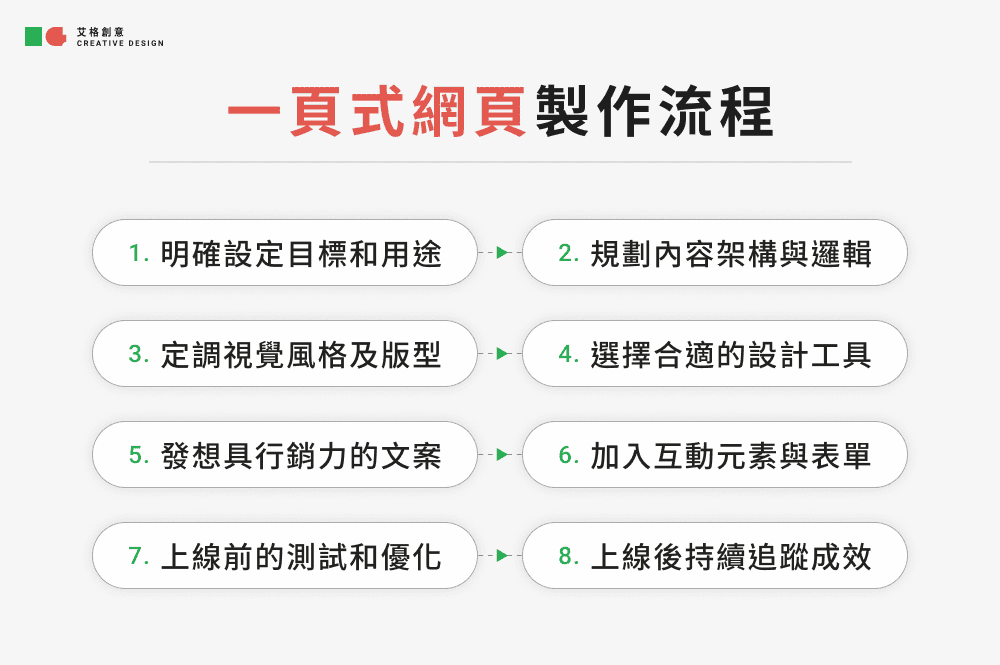
說了這麼多,早已對於製作自己的一頁式網頁躍躍欲試了嗎?從目標鎖定到成效追蹤,下列 8 個結構清楚的步驟流程能夠助你一臂之力。

Stage 1【明確設定目標和用途】
在製作前,先釐清你要製作這個網頁的核心目標,例如是銷售單一產品?蒐集報名名單?還是品牌形象曝光?明確的目標能引導後續的版型設計與內容安排,確定是在和「對的人」說話,同時避免頁面雜亂、資訊過多而失焦。
Stage 2【規劃內容架構與邏輯】
一頁式網站雖然簡潔,但內容順序一樣不能馬虎。應考量用戶閱讀習慣,從吸睛開頭、產品亮點、客觀證明(評價)、到 CTA(行動呼籲)、附加的連絡資訊層層推進,有憑有據、循序漸進的流程才能提高轉換率!
Stage 3【定調視覺風格及版型】
視覺設計是吸引目光的第一關!建議先依品牌風格設定主導色系、字體呈現、圖片風格,並以一致性為原則,防止看起來過於混亂或突兀。針對手機版瀏覽者,尚需留意優化響應式設計,以利一切操作順暢。
Stage 4【選擇合適的設計工具】
如果是沒有程式背景的新手,不妨選用如 Wix、Strikingly 等拖曳式平台快速上線;如果本身對於網頁有進階需求,像是 WordPress 搭配專屬頁面建構器(Elementor、Divi)會相對有彈性。另外,設計工具還要根據團隊人力、預算、擴充需求做選擇,以免功能受限或未來維護困難!
Stage 5【發想具行銷力的文案】
一頁式網頁篇幅短,就代表每一句話的含金量都很高,應有足夠的「銷售力」刺激使用者動作。重點在於抓住痛點、描繪藍圖、釋出誘因(優惠、限時等),讓讀者在短時間內產生興趣並且願意「動起來」。倘若有辦法兼顧 SEO 設置就再好不過了!
Stage 6【加入互動元素與表單】
互動式設計能夠提升參與感,比方說點擊展開 FAQ、滑動輪播推薦語,或是直接嵌入表單(報名、諮詢、預約)。這些不只讓頁面更生動,也有助於資料收集與銷售轉化。不過請記得適時添加互動性元素即可,過多反倒會干擾到使用的順暢性。
Stage 7【上線前的測試和優化】
網頁上線前,建議先在不同裝置上反覆測試,確認版面、圖片、影片、連結、表單功能通通正常運作。可以邀請內部人員或目標用戶試閱、測試,收到足量的回饋後再進行微調,最終上線的最好是準確、吸睛、完整的版本。
Stage 8【上線後持續追蹤成效】
製作完成絕對不是終點,做好社群宣傳、廣告投放之外,後續還要透過 GA、熱點圖等工具追蹤使用者行為,如停留時間、點擊率、離開率等,作為內容調整或位置調動的依據,達到最佳轉換成果。
三、10 個好用的一頁式網頁/網站製作平台&挑選要點一次看!
看完以上的製作流程,是不是也讓你躍躍欲試,想親手打造自己的一頁式網頁呢?以下和你分享 10 個實用、免費的一頁式網頁產生器,讓你輕鬆踏出網頁設計的第一步!
(一)一頁式網頁製作平台推薦
1. WordPress
WordPress 是一款開放原始碼的內容管理系統(CMS),功能強大且高度客製化,透過安裝外掛和主題,可以輕鬆製作各種網站,包含一頁式網頁。
- 優點:高度客製化、豐富的外掛和主題、SEO 優化效果佳
- 缺點:需要一定的技術門檻、部分高級功能需要付費插件
- 平台連結:WordPress 官網
2. 1shop
1shop 是一個針對電子商務設計的平台,提供一頁式商店功能,能夠簡化線上商店的建立過程,讓商家輕鬆建立和管理自己的商店。
- 優點:專為電商設計、操作介面簡單易用、提供多種行銷工具
- 缺點:客製化程度較低、功能主要集中於電商
- 平台連結:1shop 官網
3. Easystore
Easystore 為電商平台,提供多樣的電商網站架設服務,也包含一頁式網頁的設計,適合希望快速建立網路商店的商家使用。
- 優點:電商功能完善、操作簡易、方便整合其他系統
- 缺點:客製化程度受限
- 平台連結:Easystore 官網
4. Strikingly
Strikingly 擁有豐富的網站模板與直觀的網頁編輯器,讓用戶可以根據自己的喜好選擇合適的設計,幫助新手快速創建與網站主題相關的設計外觀。
- 優點:易於使用、免費模板、提供繁體中文服務
- 缺點:客製化程度有限、儲存空間限制
- 平台連結:Strikingly 官網
5. Shopline
Shopline 是一個針對亞洲市場推出的電子商務平台,讓商家能夠輕鬆建立自己的網路商店,同時提供一頁式網頁設計,適合作為線上商店或用於品牌展示。
- 優點:電商功能豐富、整合多種行銷工具、提供多種版型
- 缺點:客製化程度有限、高級功能需付費、對於非商業網站的支援較少
- 平台連結:Shopline 官網
6. Webnode
Webnode 是一個支援多語言的網站建設平台,提供簡單的拖放工具來幫助用戶建立各類型的網站,包括一頁式網站。
- 優點:支援多語言、簡單易用、中文翻譯順暢
- 缺點:免費版本功能有限
- 平台連結:Webnode 官網
7. Weebly
Weebly 是一個簡單易用的網站建設平台,提供直觀的拖放式編輯器,讓用戶可以快速創建個人網站、商業網站或電子商店,不過因為主要使用者來自歐美地區,所以中文市場的相關資源較不足。
- 優點:簡單易用、可用手機可管理網站
- 缺點:中文資源較少、自訂功能較少
- 平台連結:Weebly 官網
8. Wix
Wix 是一個非常受歡迎的網站建設平台,提供豐富的模板和強大的設計工具,讓用戶可以輕鬆創建一頁式網站。
- 優點:提供大量的模板和設計選項、強大的拖放式編輯器
- 缺點:免費版會顯示廣告、網站載入速度較慢
- 平台連結:Wix 官網
9. Canva
Canva 主要用途為平面設計工具,但它也提供了簡單的網站製作功能,適合用來創建視覺吸引力強的一頁式網站。
- 優點:設計界面簡單、提供多種設計模板和圖片素材
- 缺點:功能相對簡單、不適合複雜的網站需求
- 平台連結:Canva 官網
10. Google Sites
Google Sites 為 Google 提供的免費網站架設工具,操作簡單,適合個人或小型企業製作簡便的網站。
- 優點:完全免費使用、與 Google 其他服務整合、簡單易用
- 缺點:設計選項有限、不適合專業網站或商業用途
- 平台連結:Google Sites 官網
| 平台 | 優點 | 缺點 | 適合對象 |
| WordPress | ・高度客製化 ・豐富的外掛和主題 ・SEO 優化效果佳 | ・需要一定的技術門檻 ・部分高級功能需要付費插件 | 需要高度客製化與 SEO 優化的使用者 |
| 1shop | ・專為電商設計 ・操作介面簡單易用 ・提供多種行銷工具 | ・客製化程度較低 ・功能主要集中於電商 | 想快速建立一頁式電商的商家 |
| Easystore | ・電商功能完善 ・操作簡易 ・方便整合其他系統 | ・客製化程度受限 | 尋找簡單電商解決方案的企業 |
| Strikingly | ・易於使用 ・免費模板 ・提供繁體中文服務 | ・客製化程度有限 ・儲存空間限制 | 無技術背景但想快速架站的個人或小型企業 |
| Shopline | ・電商功能豐富 ・整合多種行銷工具 ・提供多種版型 | ・客製化程度有限 ・高級功能需付費 ・對於非商業網站的支援較少 | 以亞洲市場為主的電商賣家 |
| Webnode | ・支援多語言 ・簡單易用 ・中文翻譯順暢 | ・免費版本功能有限 | 需要多語言支援的小型企業或個人 |
| Weebly | ・簡單易用 ・可用手機管理網站 | ・中文資源較少 ・自訂功能較少 | 想用簡單拖放工具建站的個人或小型企業 |
| Wix | ・提供大量的模板和設計選項 ・強大的拖放式編輯器 | ・免費版會顯示廣告 ・網站載入速度較慢 | 想要設計靈活且有大量模板的網站使用者 |
| Canva | ・設計界面簡單 ・提供多種設計模板和圖片素材 | ・功能相對簡單 ・不適合複雜的網站需求 | 設計需求較高但不需複雜功能的用戶 |
| Google Sites | ・完全免費使用 ・與 Google 其他服務整合 ・簡單易用 | ・設計選項有限 ・不適合專業網站或商業用途 | 需要簡單免費網站的個人或小型企業 |
架站平台的限制讓你無法實現理想網站?讓 EG 網頁設計打破框架,創造無限可能!
(二)一頁式網頁/網站製作平台怎麼挑?
想要打造專屬的一頁式網頁,有間專業的網頁設計公司幫助很重要!不只是視覺呈現,更影響轉換率、品牌形象、使用體驗各個層面。以下就提供 7 項挑選重點,幫你精準找到最「速配」的合作夥伴!
- 是否貼近你的風格需求
- 報價內容是否清楚透明
- 網頁功能設計是否完善
- 有無後續維護以及教學
- 客戶評價回饋是否正向
- 是否重視資安保護功能
- 是否具備整合行銷思維
四、一頁式網頁報價多少合理?解析一頁式網頁價格&影響因素
目前市面上的一頁式網頁報價範圍相當廣泛,使用模板架站的費用大約10,000~50,000 不等,如果是採客製化服務的話價格就會再提高,而實際的報價主要會受到以下這些因素影響:
- 客製化程度:如果網站需要高程度的客製化設計或功能,如獨特的品牌視覺設計、互動式動畫效果、自訂字體與配色方案、客製化圖示等,報價自然會提高。
- 設計與視覺效果豐富度:網站的設計越精緻、視覺效果越複雜,所需的時間和開發成本也會提高,例如添加動態效果、互動式設計或高質感的視覺元素等。
- 功能需求:如果一頁式網頁需要整合特殊功能,如電商後台、會員系統、即時數據處理或其他客製化功能,也會增加開發的成本和時間。
- 內容多寡:網站所需呈現的內容數量也會影響報價。若內容繁多,需投入更多的時間來整理、排版及整合,自然會提高製作成本。
五、3 個成功的一頁式網頁範例分享給你!
一頁式網頁以高轉換率、簡潔直覺的設計深受品牌與行銷活動的青睞。然而,優秀的一頁式設計不僅僅是將所有內容堆疊在同一頁,而是透過精心規劃的視覺層次、互動元素與敘事手法,讓使用者在流暢的瀏覽體驗中,自然地被引導至目標行動。
接下來,我們將分享 EG 精選的一頁式網頁範例,讓你從中汲取靈感,打造出獨具風格的一頁式網頁。
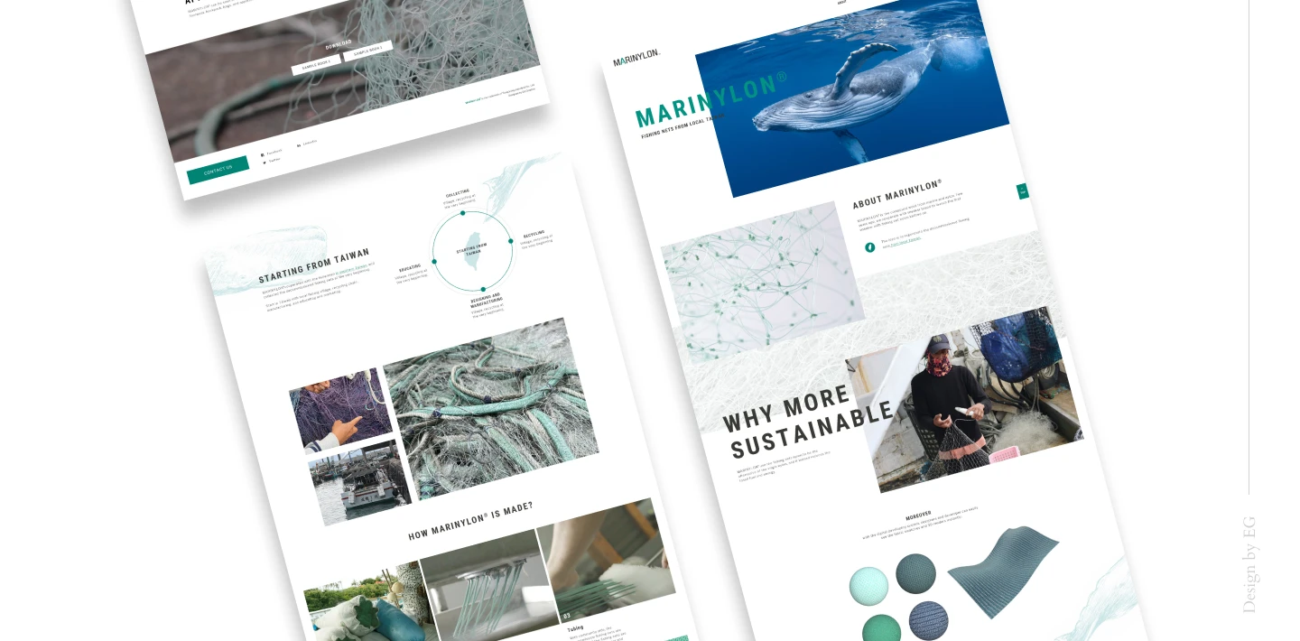
案例 1:中良工業 Marinylon

MARINYLON® 是由中良工業與運動鞋品牌攜手打造的產品,結合了 Marine(海洋)與 Nylon(尼龍)二字,代表品牌致力於環保與創新技術的融合。作為全球首款以回收漁網尼龍 製成的針織運動鞋,品牌希望透過網站展示產品特點、可持續發展理念與設計創新,並透過更流暢的購物體驗,吸引更多目標消費者。
設計亮點
🔹 極簡現代設計:透過清晰的視覺呈現,強化 MARINYLON® 的創新與專業感。
🔹 高質感產品展示:運用高清圖片與動態影片呈現產品細節,讓用戶直觀感受鞋款特色。
🔹 流暢的用戶體驗:打造直覺式導航,讓用戶更快找到所需的產品和資訊。
案例 2:hidol

hidol 是全台最具創意與互動性的粉絲社群平台,專為熱愛偶像和創作者的你而設計。無論是流行偶像、圖文創作者、獨立音樂人還是音樂團體,hidol 都提供一個無縫的互動平台,讓粉絲隨時隨地與他們的偶像進行緊密互動。在這裡,你可以第一手掌握最新動態與獨家內容,透過留言應援為偶像打氣,並隨時了解偶像與創作者的最新活動與演出資訊,讓你收藏偶像的每個重要時刻,體驗全新的粉絲互動玩法。
設計亮點
🔹 活力品牌形象:運用鮮明色彩搭配與大膽視覺元素,展現 hidol 的年輕動感與活力基因。
🔹 直覺式用戶體驗:簡潔清晰的分類與導覽設計,讓用戶迅速掌握平台的特色與優勢。
🔹 沉浸式動態視覺:結合滾動動畫與高質感影片,提升視覺吸引力並深化品牌記憶點。
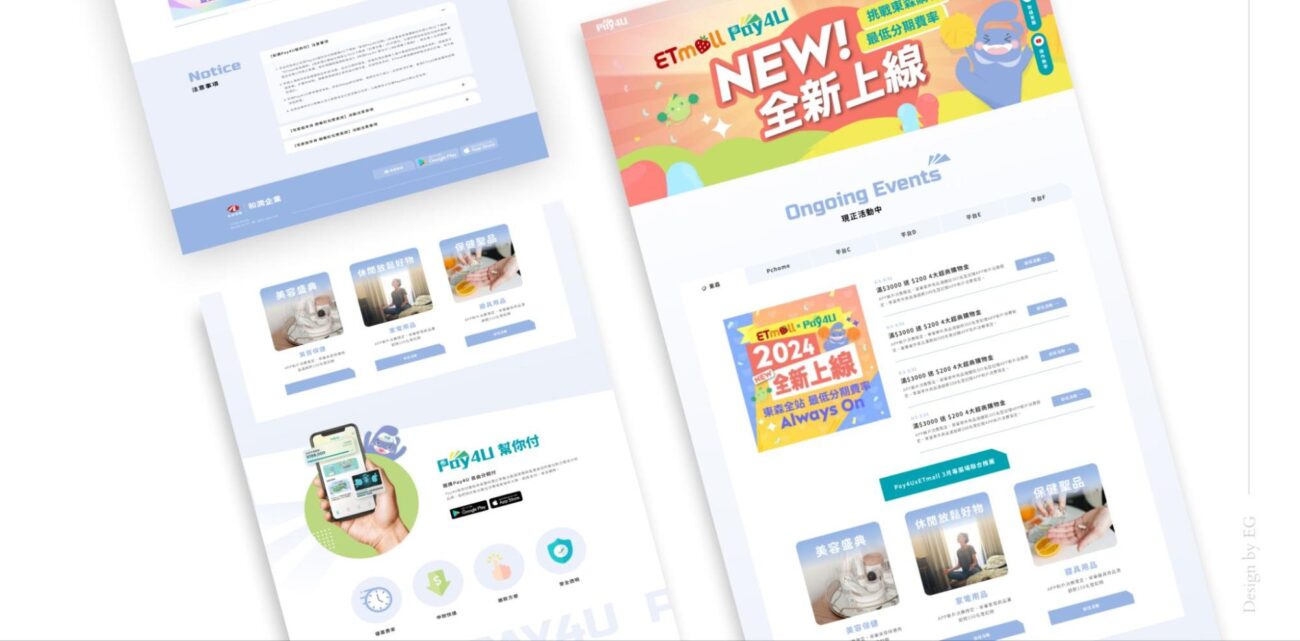
案例 3:Pay4U 幫你付

Pay4U 幫你付是一個全新的無卡分期付款品牌,致力於為消費者提供更簡便、無負擔的購物體驗。即使沒有信用卡,你也能享受分期付款服務,讓每一次的消費都變得更輕鬆。無論是快速申辦、簡單操作的消費流程,還是即時繳款的便捷方式,Pay4U 幫你付都能為你創造無縫的購物和支付體驗,讓消費更加自由無憂。
設計亮點
🔹 聚焦行動召喚(CTA):透過醒目的按鈕設計與簡潔的文案,清楚引導用戶迅速了解當月優惠活動。
🔹 響應式設計優化:確保無論在手機、平板或電腦端,所有使用者都能享有順暢且一致的瀏覽體驗,提升整體使用感受。
🔹 清晰資訊層級:利用明確的段落劃分與圖文結合的設計方式,使用戶能快速理解活動詳情與優惠內容,並透過整體色調的調整,強調當月主題活動,增強視覺吸引力。
六、一頁式網頁/網站推薦找誰做?EG 網頁設計是你的最佳首選!
在這個資訊爆炸的時代,一頁式網頁已成為品牌行銷的重要利器。它不僅能以直覺流暢的方式呈現品牌故事,還能透過精心設計的視覺與互動體驗,引導訪客快速了解核心資訊、提升轉換率,進而創造更高價值。
但市面上架設一頁式網頁的選擇這麼多,為什麼你該選擇 EG?因為 EG 艾格網頁設計擁有 10 年以上的豐富專業經驗,致力於提供高 CP 值的解決方案,從前端視覺的精雕細琢,到後端功能的穩健整合,再到提升搜尋能見度的 SEO 優化,EG 團隊的目標始終如一:為您的每一位訪客創造深刻印象,並為您的品牌帶來實質的商業效益。我們擁有以下的品牌優勢,能為您打造獨一無二且符合需求的線上形象:
- 全方位精工專業:我們以匠心獨具的專業態度,提供從策略規劃、UI/UX 設計、前端視覺到後端功能開發的整合性解決方案,確保網站穩定可靠,成為您最堅實的數位後盾。
- 美學與效益兼具:融合對市場的精準洞察與對美學的執著追求,我們為客戶量身打造既美觀又具備高效轉化能力的網頁設計,確保您的品牌在視覺上引人入勝,在效益上實質成長。
- 持續創新與突破:我們不斷挑戰傳統框架,勇於嘗試新技術與創意,為您的網站注入源源不絕的活力,指引品牌持續向上成長,開創互利共贏的數位未來。
- 以客戶為核心的合作模式:我們以您的需求為核心,擅長透過 WordPress 網頁設計,在美學與 SEO 之間取得最佳平衡,如種子與土壤般,共同培育每一次的數位創意,將客戶的企盼轉化為成功的實踐。
我們相信,1+1 絕對大於 2。透過創新思維與專業技術,與各產業品牌攜手合作,打造兼具美感、效能與市場競爭力的一頁式網頁,能讓你的品牌在數位領域精準定位,耀眼發光!立刻點擊以下按鈕聯絡艾格專業顧問,他們將提供您詳細的資訊並給予您合理的報價!
將創意濃縮在一頁,EG 網頁設計讓你的品牌快速脫穎而出!
👉延伸閱讀:







