對於網頁設計和行銷專業人士,了解“標準的網頁尺寸是什麼?”是首要任務。選擇合適的尺寸不僅影響使用者體驗,還關連到頁面速度和其他性能指標。一個易用的網站能持續吸引訪客,並提升流量和用戶互動。因此,掌握網頁的標準尺寸是不可或缺的一步。讓我們深入這個關鍵問題。
標準網頁尺寸是多少?
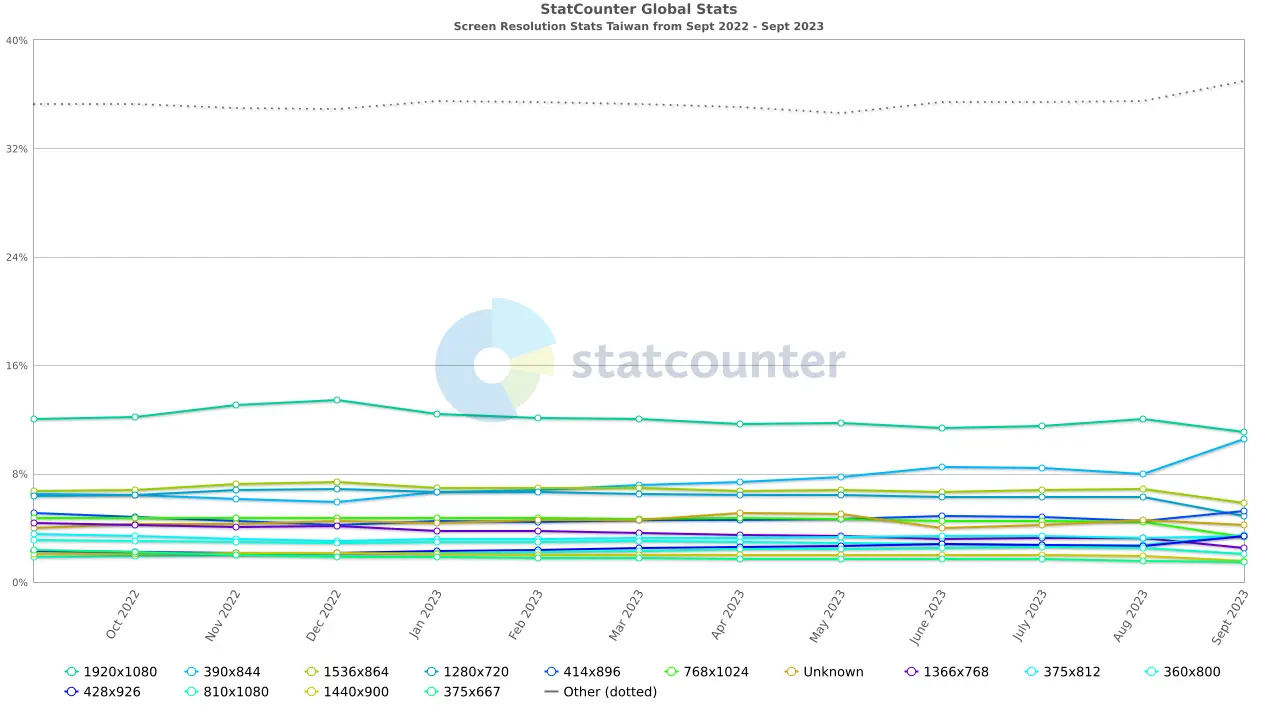
標準網頁尺寸對於桌面版一般設為最大寬度1440像素。這個設定是基於Statcounter所統計台灣目前大多數桌面螢幕解析度為1920×1080像素或更高行動螢幕解析度約為390×840像素。
然而,時代的進步帶來了響應式設計,即網站能自動適應不同設備和螢幕尺寸,因此並沒有嚴格固定的尺寸標準。
| 1920×1080 | 390×844 | 1536×864 | 414×896 | 1280×720 | 360×800 |
| 11.09 % | 10.57 % | 5.86 % | 5.24 % | 4.88 % | 3.46 % |

這種彈性設計策略—廣泛稱為“響應式設計”—確保無論訪客使用何種設備或螢幕來瀏覽,都能享有最佳的使用者體驗。
除了解析度考量,網頁尺寸對文字可讀性也有直接影響。比如,如果文字在1024×768螢幕解析度下需要斷行,那對視力不好的訪客閱讀會造成困難。

至於可訪問性,若網站使用表格來排列內容,那麼在不同的螢幕解析度或瀏覽器縮放級別下,頁首和頁尾區域必須保持一致性和穩定性。
綜合以上,瞭解和遵循網頁尺寸的標準不僅是網頁設計的基礎,更是優化使用者體驗和提高可訪問性的重要步驟。
如何決定網站尺寸:多角度的考慮因素
1.目標用戶群是誰?
了解您的目標受眾是網站設計的第一步。這不僅僅是年齡、性別或地理位置,更包括他們的網絡使用習慣。例如,如果您的主要受眾是B2B客戶,他們更可能使用桌面電腦來瀏覽網站,尤其是需要大量數據和報表的場合。這樣的用戶群可能需要更大的螢幕尺寸和高解析度。
2.網頁的類型與設計
不同的網站類型會有不同的設計需求。例如,部落格網站可能會有大量的文字和圖片,而電子商務網站則會有商品圖片和購買按鈕。這些不同的元素會影響您選擇的網站尺寸。響應式網頁設計(RWD)是一個好的選項,因為它能自動適應不同尺寸的螢幕。
3.分析與數據
數據分析是網站設計中不可或缺的一環。透過Google Analytics或其他分析工具,您可以獲得大量有用的信息,例如用戶最常用的設備、訪問時間、以及他們如何與網站互動等。這些數據可以幫助您更精確地定位受眾,並根據這些信息調整網站尺寸。
4.多媒體元素
如果您的網站包含大量的影片或其他多媒體元素,則可能需要更多的帶寬和更大的螢幕尺寸。然而,這也意味著加載時間可能會增加,這是需要優化的另一個方面。
5.未來可擴展性
在選擇網站尺寸時,也應考慮未來的可擴展性。如果您預計將來會添加更多的內容或功能,那麼選擇一個容易擴展的設計會是明智的選擇。
綜合以上各點,網站尺寸的選擇不僅僅是數字遊戲。它涉及到多方面的考量,包括目標受眾、內容類型、用戶習慣以及未來的需求。因此,一個全面且周到的規劃是至關重要的。希望這篇擴展版的文章能對您有所幫助。