
Google 2021 年 5 月開始上線「網站體驗核心指標(Core Web Vitals)」,總共有三項特定指標來評斷網頁的效能,我們都知道網頁效能影響到用戶體驗,與 SEO 息息相關。下文將會解釋這個概念。 在了解「網站體驗核心指標」之前,我們先了解一下什麼是用戶體驗,和這項指標與SEO又什麼關係。
什麼是使用者體驗 (User Experience)?
使用者體驗,我們常簡稱的 UX(User Experince),即「任何產品、生活形式經過人為的設計後,使用上感受到的體驗」因此 UX 無所不在。從我們使用的浴廁設施、家具、到你喝的早餐店奶茶、滑的手機都是經過設計而成。
用戶體驗的設計師關心產品「何時」被使用,「如何」吸引人購買,以及購買後「如何」被使用。延伸到網站上,理所當然網站的載入速度、介面美觀、實用性、是否符合用戶的需求、用戶是否想再回訪,因此也與行銷、設計、工程和 SEO 息息相關。
什麼是網站體驗核心指標(Core Web Vital)?
Core Web Vitals 是一組總體指標,Google 選出了三大評估指標列入,認為這些因素對網頁的用戶體驗很重要。 主要是頁面速度,以及網站與用戶之間的互動成果,這三大指標分別為:
LCP(最大內容繪製)
FID(首次輸入延遲)
CLS(累計版面配置位移)
簡言之,Core Web Vitals 是 Google 的「頁面體驗」分數,是 Google 評估頁面整體 UX 的標準。
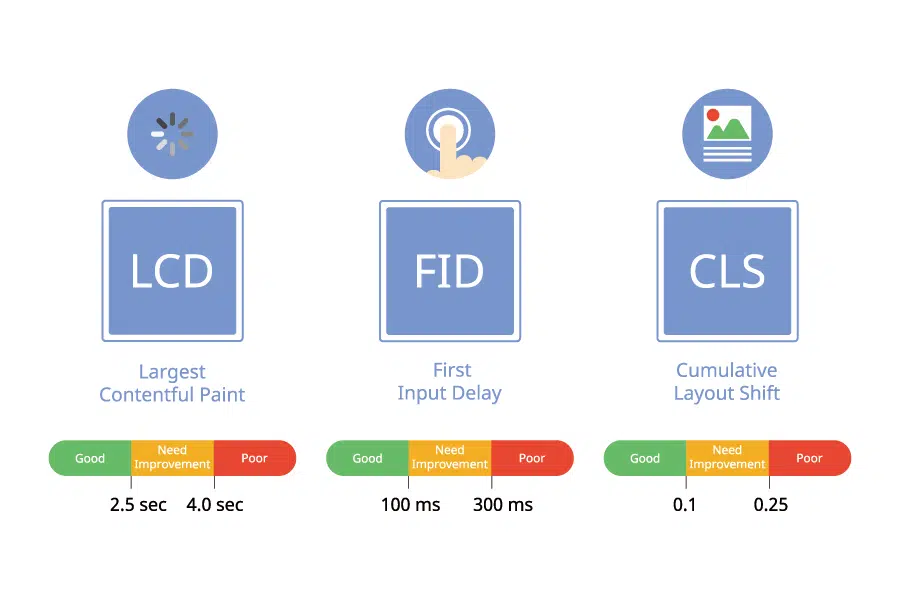
三大指標:LCP、FID、CLS
| 指標/成效 | 良好 | 需要改善 | 低落 |
| LCP 最大可見內容的 載入所需時間 | 2.5秒以下 | 4秒以下 | 4秒以上 |
| FID 使用者與伺服器之間完成第一次互動 所需的時間 | 100毫秒以下 | 300 毫秒以下 | 超過 300 毫秒 |
| CLS 累計版面 配置位移 | 0.1 以下 | 0.25 以下 | 超過 0.25 |
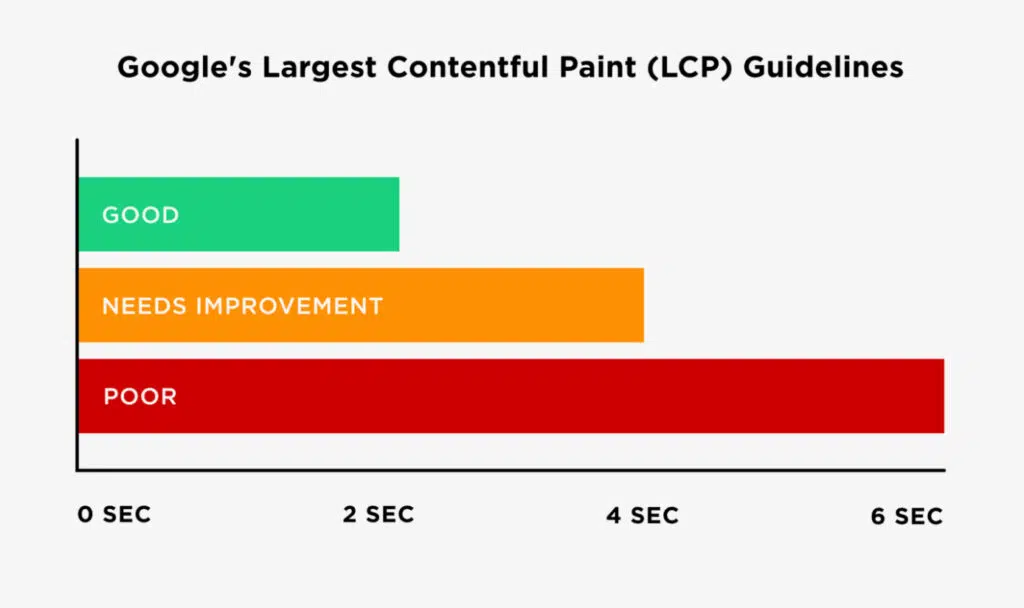
LCP – 最大內容繪製
全名: Largest Contentful Paint
定義:LCP 是從用戶的角度來看加載頁面所需的時間。簡單來說,是從點擊網頁後,看到最大塊內容的時間。(通常是圖片或影片)
LCP 與其他頁面速度測量不同,相比許多其他頁面的速度指標,LCP 衡量的標準會更精準一點。
Google 對 LCP 良好的標準為每一頁載入速度低於 2.5 秒。
如何檢查:你可以使用 Google PageSpeed Insights 檢查整體網站的 LCP 分數。如果你想針對每一頁來檢查,那麼你可以使用 Google Search Console 檢查每一頁的 LCP。

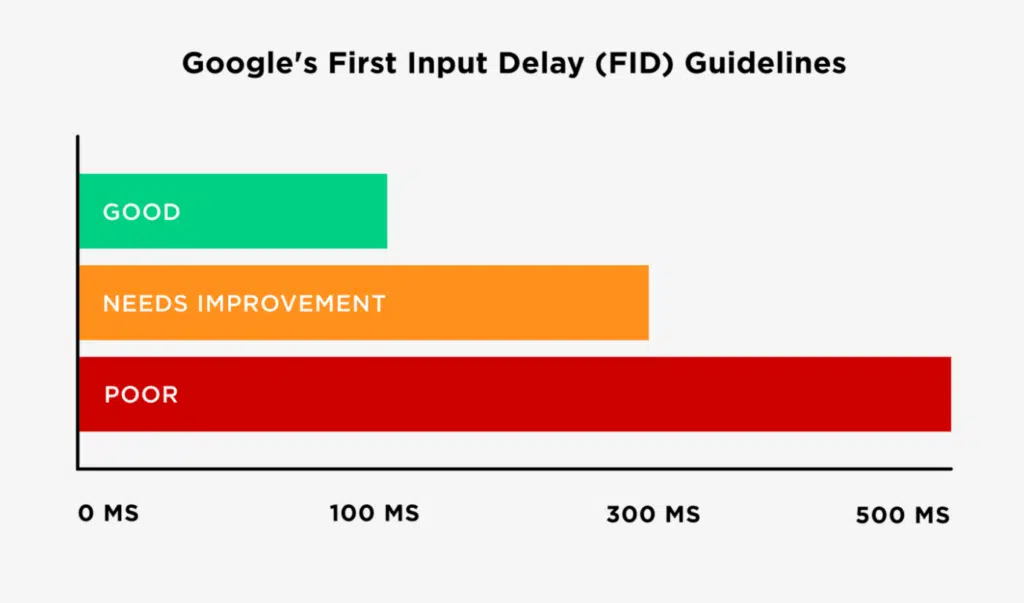
FID -首次輸入延遲時間
全名:First Input Delay
定義:自使用者首次與網頁完成一次互動所需要的時間。
互動例子包括:
- 點選選單其中一個選項
- 點擊連結
- 輸入 Email
- 打開被折疊的文章段落…等等。
Google 對 FID 良好的標準為,用戶與網站完成一次互動的時間低於 100 毫秒。
如何檢查:你可以使用 Google PageSpeed Insights 檢查整體的 FID 分數。

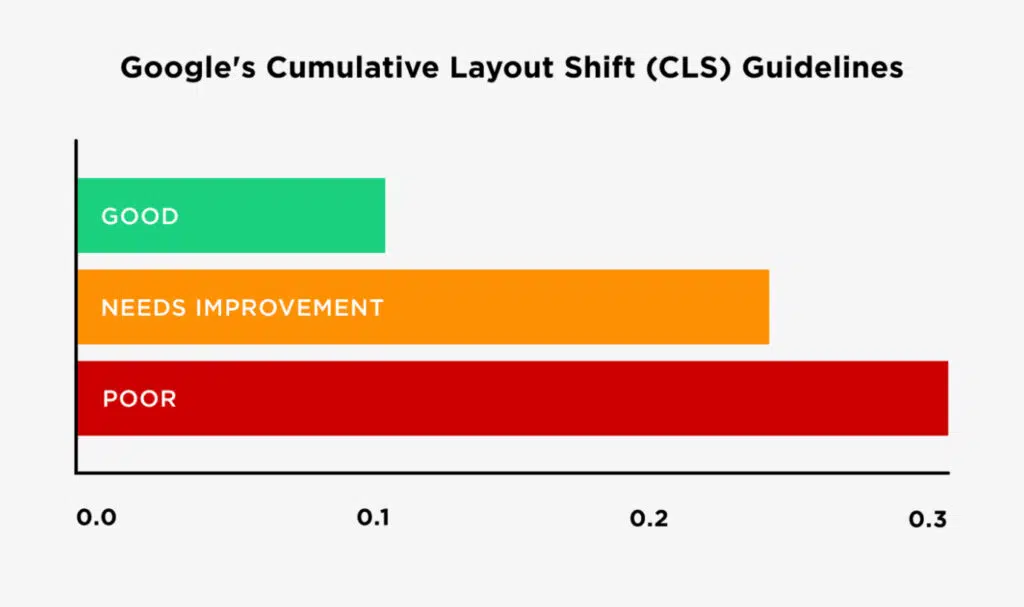
CLS (累計版面配置位移)
全名:Cumulative Layout Shift
定義:指頁面加載時的視覺穩定性,簡言之,Google 不希望你的網頁元素隨著加載內容太慢而位移,導致用戶錯誤點擊的情形發生。
如果這情形很嚴重,你的 CLS 分數將變得很高,分數越高代表位移越多,用戶體驗越低落。
Google 對 CLS 良好的標準為 0.1 以下。( 0 代表沒有位移)
如何檢查:你可以使用 Google PageSpeed Insights 、Crome UX Report 檢查整體的 CLS 分數。

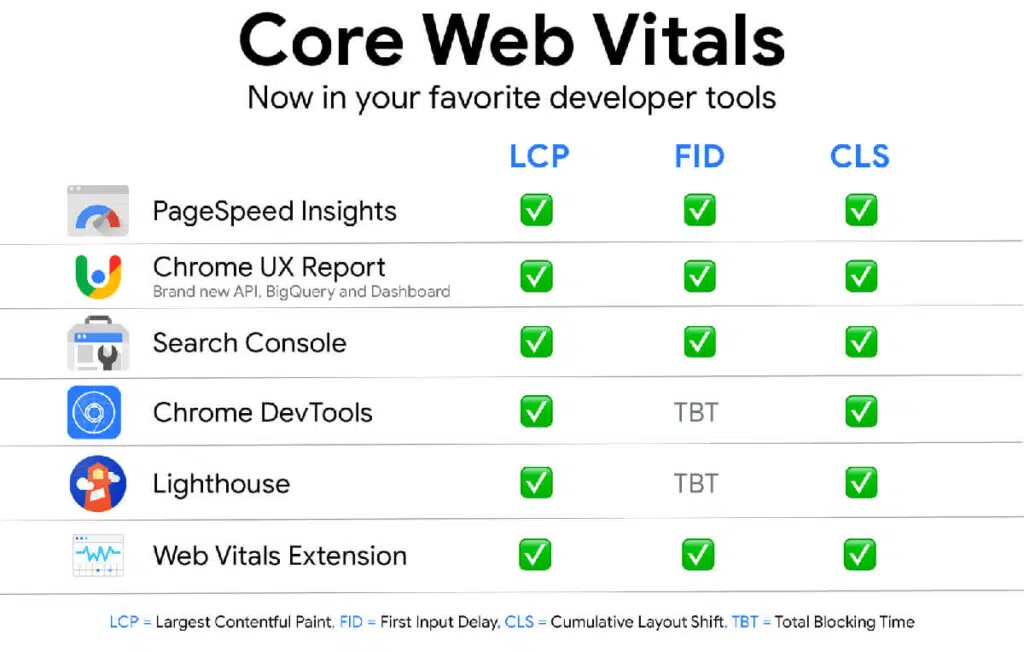
可以衡量 Core Web Vital 的工具
Google 有許多工具可以協助你判斷你在這三項主要指標上的表現如何,根據 web.dev的文章,以下是可以衡量指標的工具。

PageSpeed Insights 和 Google Search Console 是大家所熟悉的工具,很適合用來檢視自己的網站體驗是否抵達 Google Web Vital 列出的標準。
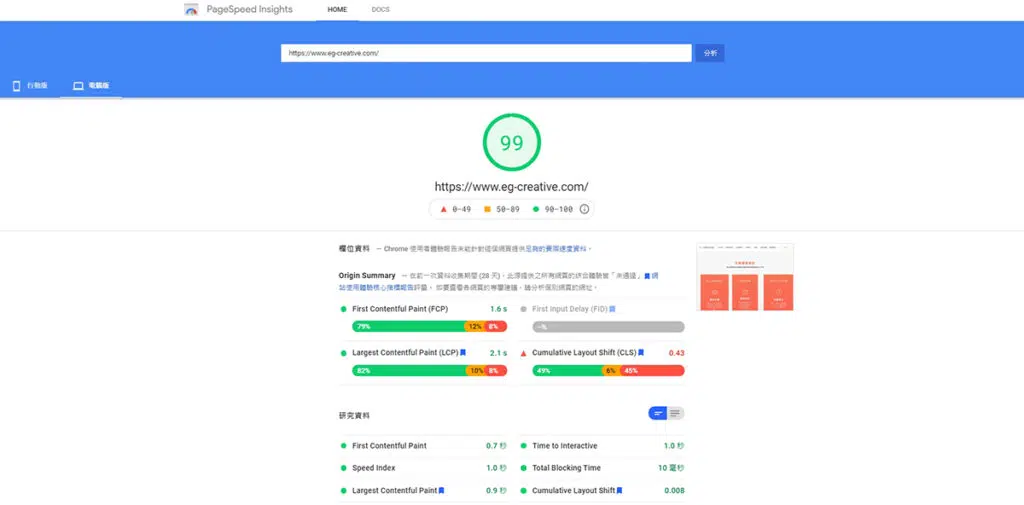
如何衡量網站體驗指標:以 PageSpeed Insights 為例
以 PageSpeed 做示範工具,將你的網址貼上 PageSpeed Insights 頁面,Google 目前已經將新版指標放上網站,你可以直接觀看這三項指標的評測結果:

手機版和網頁版是分開的,因此你會有兩種版本的評測結果。
再往下拉,Google 會提出幾項可以優化網站體驗的項目,仔細到會將該地方的語法附上。

SEO 人員優化三項指標的具體執行方法
在 Backlinko 網站上,有提出分別針對這三項指標的具體執行方法,你可以透過以下方法來優化你的網站體驗核心指標
優化Google LCP問題的具體執行方法
優化指標:每一篇頁面載入速度低於 2.5 秒。
你可以採取以下措施來改善網站 LCP:
- 刪除任何不必要的第三方 Scripts :
每個第三方 Scripts 會使頁面速度降低 34 毫秒。 - 升級你的主機:
更好的託管主機可以大幅加快整體加載時間(包括 LCP)。 - 設置延遲加載:
延遲加載使圖像僅在有人向下滾動頁面時,才開始加載。 - 刪除大頁面元素:
Google PageSpeed Insights 會告訴您頁面是否有降低頁面 LCP 速度的元素。
優化Google FID問題的具體執行方法
優化指標:你的用戶與網頁完成的首次互動的時間在 100 毫秒以下。
你可以採取以下措施來改善網站 FID:
- 最小化(或推遲)JavaScript:
當瀏覽器加載 JavaScript 時,用戶幾乎不太可能在這期間與頁面互動。因此,最小化或推遲頁面上的 JavaScript 。 - 刪除任何不必要的第三方 Scripts:
和 FCP 一樣,第三方 Scripts(如 Google Analytics、熱圖等)無益於 FID。 - 使用瀏覽器緩存:
有助於更快地加載頁面上的內容。這有助於您用戶的瀏覽器更快地完成 JavaScript 加載任務。
優化Google CLS問題 的具體執行方法
優化指標:Google 對 CLS 良好的標準為 0.1 以下。( 0 代表沒有位移)
你可以採取以下措施來改善網站 CLS:
- 為任何媒體(影片、圖片、GIF、圖表等)使用 set size 屬性維度:
- 這樣用戶的瀏覽器就知道該元素將在該頁面上佔用多少空間。並且不會在頁面完全加載時即時更改它。
- 確保留給廣告元素一個預留空間:
否則它們可能會突然出現在頁面上,將內容向下、向上或向一側推送。 - 在網頁第一屏下方添加新的 UI 元素:
這樣,它們就不會將用戶「期望互動」的內容向下推送。
SEO 人員如何看待網站體驗核心指標
Google 將這三項新指標推行並列為核心指標,意味著 Google 更加重視網站帶給用戶使用的體驗,網站體驗核心指標更加拉高了網站架構、介面以及瀏覽體驗的品質。企業與工程師可以藉此來檢視自身的網站在電腦、手機上閱覽起來是否有流暢良好的閱覽經驗。
除了網站架構擁有良好的體驗以外,網站內容也是 SEO 領域中不可忽視的元素。提供良好品質的網站介面、網站內容、文章等等,能夠提升你在 Google 搜尋引擎中的排名與商業地位。更重要是能夠滿足你的客戶。
你可以從這裡了解更多 SEO 的相關知識