要成功銷售一個品牌,首先得讓自己愛上它。然而,過於沉浸在自家品牌經營中,可能會讓我們失去換位思考的能力,陷入單方面的溝通模式。在資訊爆炸的時代,顧客面對繁多的訊息,若官網存在這些問題,則可能會被顧客拒之門外。
以下我們分享 3 個容易被忽略的網頁設計細節,讓我們一起為您的官網進行初步檢查!
NG 1:品牌自說自話,忘了思考顧客想看什麼內容
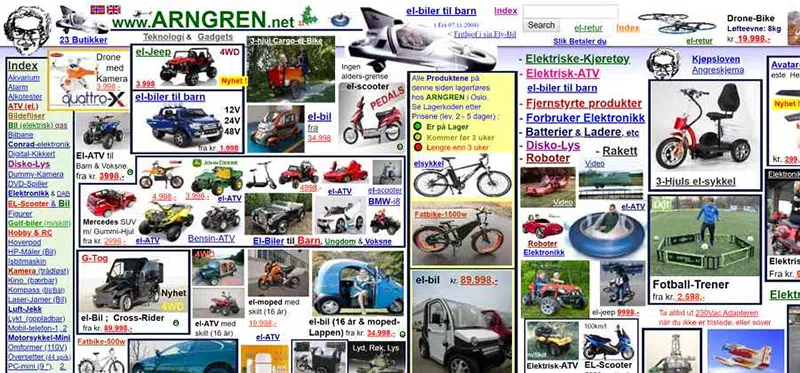
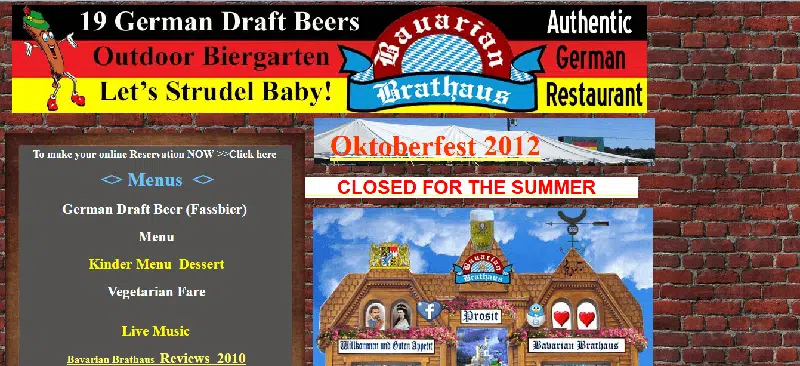
顧客願意接收品牌訊息、建立信任並進行消費,這一流程需要經過一系列的決策。每個階段都像漏斗篩選一樣,會流失部分顧客。因此,品牌經營的一個重要環節就是「激發並加深顧客的興趣」。然而,當品牌只著重強調自己的優勢,而非從顧客的痛點和需求出發進行溝通時,顧客很容易產生抗拒心理。例如,以下兩個國外網站都過於繁雜地分享資訊,導致排版混亂,甚至讓人難以理解品牌想傳達的重點。


品牌和顧客的互動過程就像面試一樣。品牌是面試者,顧客是面試官。為了得到職位,面試者需要反覆強調自己具備該職位所需的能力,提供過往成功案例佐證,並向面試官毛遂自薦。
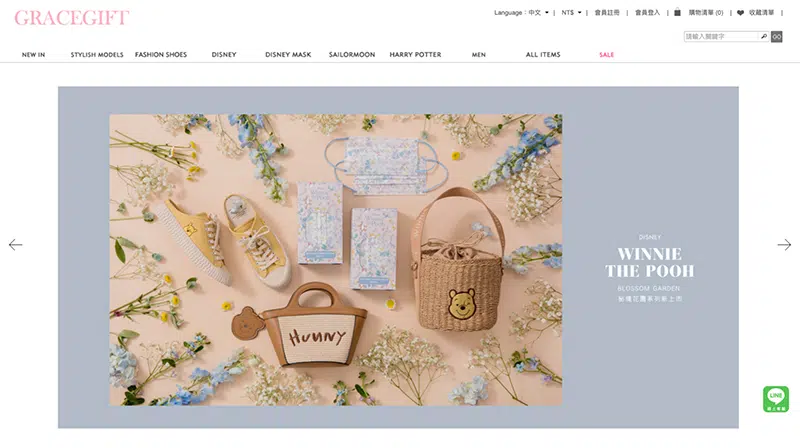
以女裝電商品牌為例。官網首頁的大型橫幅輪播設計讓人迅速掌握重點,同時展示品牌風格和不斷推陳出新的商品和活動。網頁架構也經過精心安排,將最能吸引消費者的聯名商品特別分類列出,並用品牌色標示促銷下殺活動,讓喜歡在電商尋找優惠的消費者能迅速進入賣場。

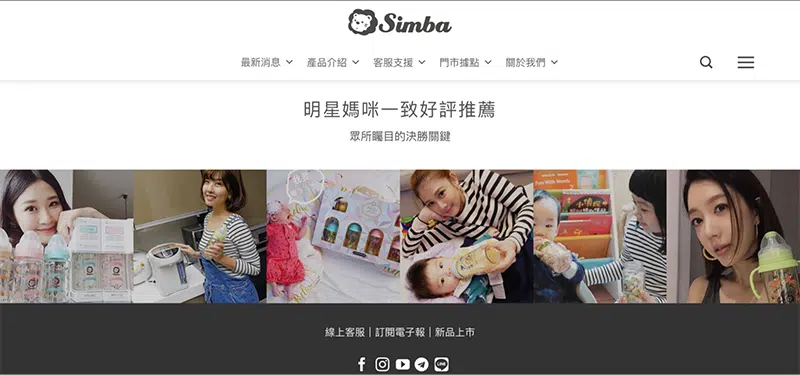
而母嬰品牌考量到媽媽族的社群凝聚力,以及對商品品質的細節要求,特別放上 KOL 的親身使用心得,藉此提升消費者對品牌的信任感。

NG 2:網頁使用流程不連貫,讓網頁跳出率倍增
若顧客已對品牌產生興趣,網頁設計的 UI 、 UX 就是下一個重要環節,將影響到消費者是否會下單結帳。以下 2點需要特別檢視:
1.單一頁面、單一訊息只需要一個 CTA
網站的單一頁面上充滿了多個 CTA (行動呼籲),可能會讓訪客感到困惑和不知所措。
站的設計可能導致訪客在面對眾多選擇時產生決策疲勞,進而對網站產生負面的體驗。因此,在設計網站時,將焦點集中在單一頁面的單一訊息和一個主要的 CTA 是很重要的。
以下是餐廳官網優化前的介面。餐廳的最終目的是讓客人預約或外帶訂餐,但此介面讓人很難找到店家的聯絡方式,將因此失去這些客源。

而此部落格同時有 2 個紅色 CTA 按鈕,讓讀者困惑若要獲得想看的資訊,是要下載電子書、還是直接訂閱部落格?甚至最終兩者都不選。

回想你我曾有過的購物經驗,一旦遇到不明確或模稜兩可的資訊,就會瞬間降低對品牌的信任度,更別說願意進一步花錢消費了。
最好的網頁設計,就是替消費者省下層層猶豫、思考的時間,透過介面設計或文案引導,讓顧客只需要下「是否買單」的單一決定。
如以下汽車美容公司官網,唯一一個CTA「立即預約」讓消費者只思考自己的需求是否要找該公司解決,不花其他時間考慮除此之外的事情。

2.電商結帳流程過於繁瑣,容易導致消費者直接棄單
結帳訂單資訊三元素:收件人資料,收件地址,付款方式。
有些商家為了確認多項個資,甚至將註冊及結帳流程綁在一起,反倒增加結帳的困難度,讓消費者半途而廢。
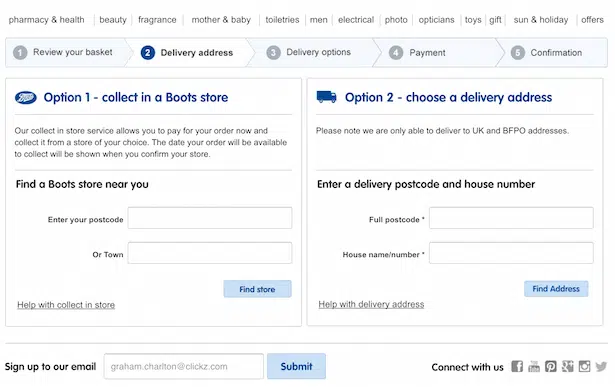
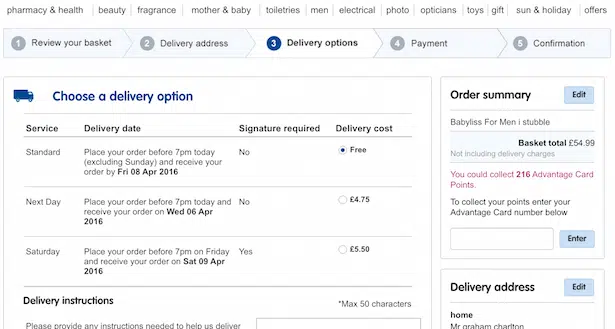
如以下網頁,物流運送拆解成兩步驟,將結帳複雜化。


由於科技愈來愈方便,現代人也愈發缺乏耐心。因此,顧客的第一次消費體驗極其重要,將會影響後續的回購意願。
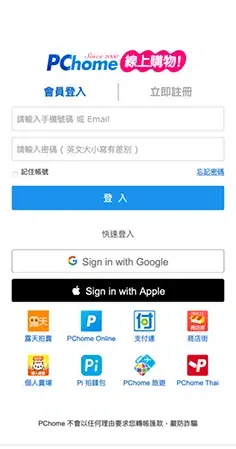
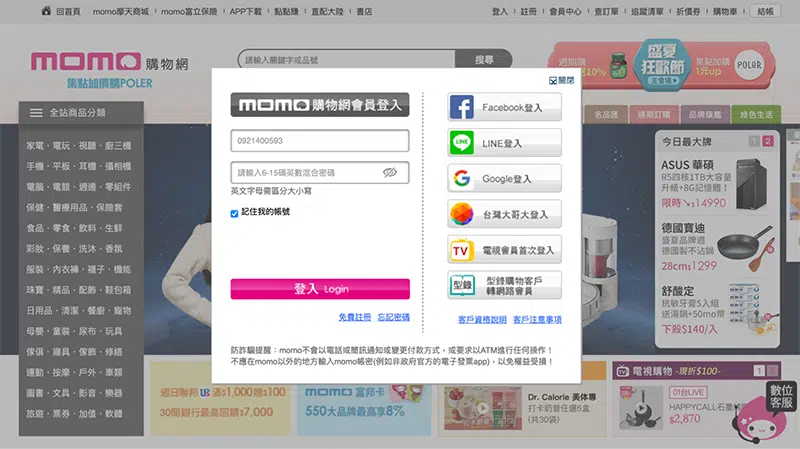
有些品牌從「會員註冊」這一階段著手簡化,讓消費者可以選擇用 Google 、 Facebook 、 Line 等帳號快速登入,不需手動填寫會員資料。甚至有些電商結帳系統能將姓名、電話、 e-mail 資料直接帶入訂單,消費者只需額外輸入收件地址及付款資訊即可,大幅降低完成訂單的困難度。
以下是台灣前兩大本土電商提供的多元會員註冊方式。


NG 3 :缺乏跨裝置使用體驗的優化,將從中流失顧客
我們在零碎時間滑手機,會因為廣告推播令人心動的商品,而先加入收藏清單或購物車作為暫存,等到有更完整的時間再打開電腦研究、決定是否結帳。這樣的購物流程在家電、手機等高單價商品特別常見。
跨裝置的使用習慣是日常。消費者在不同的裝置會進行不同階段、不同目的的使用者旅程,因此每個環節都需要顧慮使用的便利性及轉換裝置的滑順度,才能讓顧客順利完成結帳的步驟。
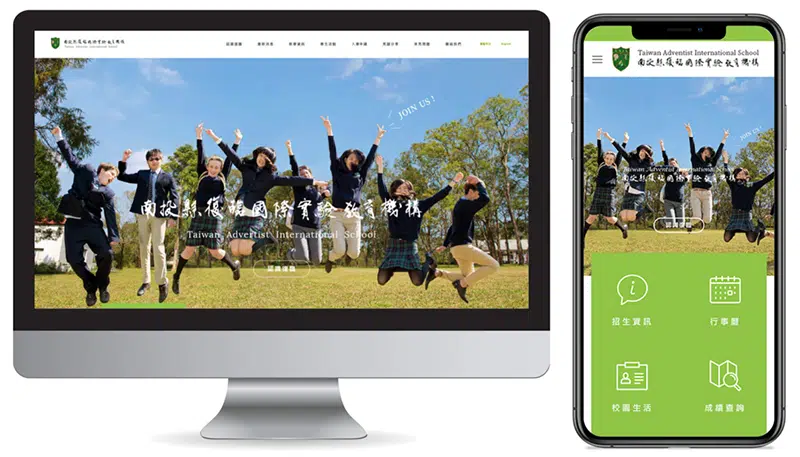
官網若要因應跨裝置的使用體驗,兩全其美最好的方式是採用「響應式網頁設計(英文為 responsive web design ,簡稱 RWD )」,讓網頁隨著螢幕大小自動調整成最適合閱讀的排版,避免破版、字體過小等等無法理解網頁內容的困境。(可參考此篇了解更多:(圖解)RWD網頁設計和傳統網頁設計有什麼不同?)
以下是採用 RWD 技術的網頁設計案例。

擁有 UX 思維的網頁設計是趨勢
現在已不是把產品做好就會有顧客買單的年代,只有基本分是難以在同業脫穎而出的。網頁設計有太多眉角,像是品牌定位會影響設計風格,目標客群也會影響網頁架構的規劃。
「以使用者體驗為核心」的網頁設計才是讓人選擇品牌的關鍵。因此,當你在選擇發包哪間網頁設計公司時,對方是否擁有行銷技能及 UX 思維,帶你跳脫換位思考的盲點,會是很重要的衡量因素。
艾格創意設計考量品牌的長期經營需求,選擇便於優化 SEO 的 WordPress 架站技術,並有經驗豐富的 UI / UX 設計師打造更被目標客群喜愛的網站,讓品牌經營如虎添翼。在此可以看更多艾格的網頁設計案例,或點此了解我們的服務流程。