之前我們曾介紹過如何帶領架站新手解讀企業網站的網頁設計。今天,我們將重點放在建立個人品牌網站上。在尋找優秀的範本時,我們可以從中抓住哪些背後邏輯並將其應用在自己的網頁編排設計呢?
在建立個人網站的過程中,不僅要考慮是否導入商業行為(如讓人從網站下單購買你的作品等),更應將網站視為你的個人形象表達,是將自我價值化為品牌去推廣經營的外衣。對個人品牌經營者來說,實現商業行為(如下單、合作聯繫等)通常是主要目的之一。接下來,我們將通過「有商業行為的個人品牌網站」的範本與成功案例來剖析設計技巧與實用細節。
在建立個人品牌網站之前,有一些小細節需要注意
與之前的企業網站同樣,發揮視覺設計的地方不外乎有 (1)首頁、 (2) 選單(下拉式或橫列式)、 (3)內頁設計,視覺設計上以功能按鈕編排、主副色、排版方式等做變化。比起企業網站,個人品牌在網頁設計時更重視一個人的自我風格和美感,能否得到 TA 的「眼緣」、發揮公關作用幫作品增加黏著度和推廣度。
在初步構想網站之前,要先考慮視覺設計 (配角) 、和發表的內容 (主角) 之間,相互平衡的比率多少;不要在架站時熱血起來做過頭、搶了內容作品的風采。不同性質的個人品牌,拿捏的比例也稍微不同。例如 UA 設計師、視覺設計師的個人品牌網站,那這個網站本身就是他作品,使用搶眼、精緻花俏的動畫多一些是常見的;另外如知識文章部落格、手工藝品牌等,網頁設計的存在性是為了烘托內容本身,那就建議不爭不搶地當個令人舒服的背景。
強化個人品牌的關鍵因素包括
- 突顯個人特色:在網站設計中展示您的個性、風格和專業技能,讓訪客能夠迅速了解您的品牌形象。
- 優質內容:創作具有價值和吸引力的內容,不僅能展示您的專業知識,還能吸引更多的訪客。
- 故事性:通過講述您的故事和經歷,與訪客建立情感聯繫,使您的品牌網站更具吸引力。
- 用戶體驗:在網站設計中考慮用戶體驗,使訪客能夠輕鬆瀏覽並找到他們感興趣的內容。
- 社交互動:與訪客保持互動,通過社交
成功打造個人品牌的設計師案例
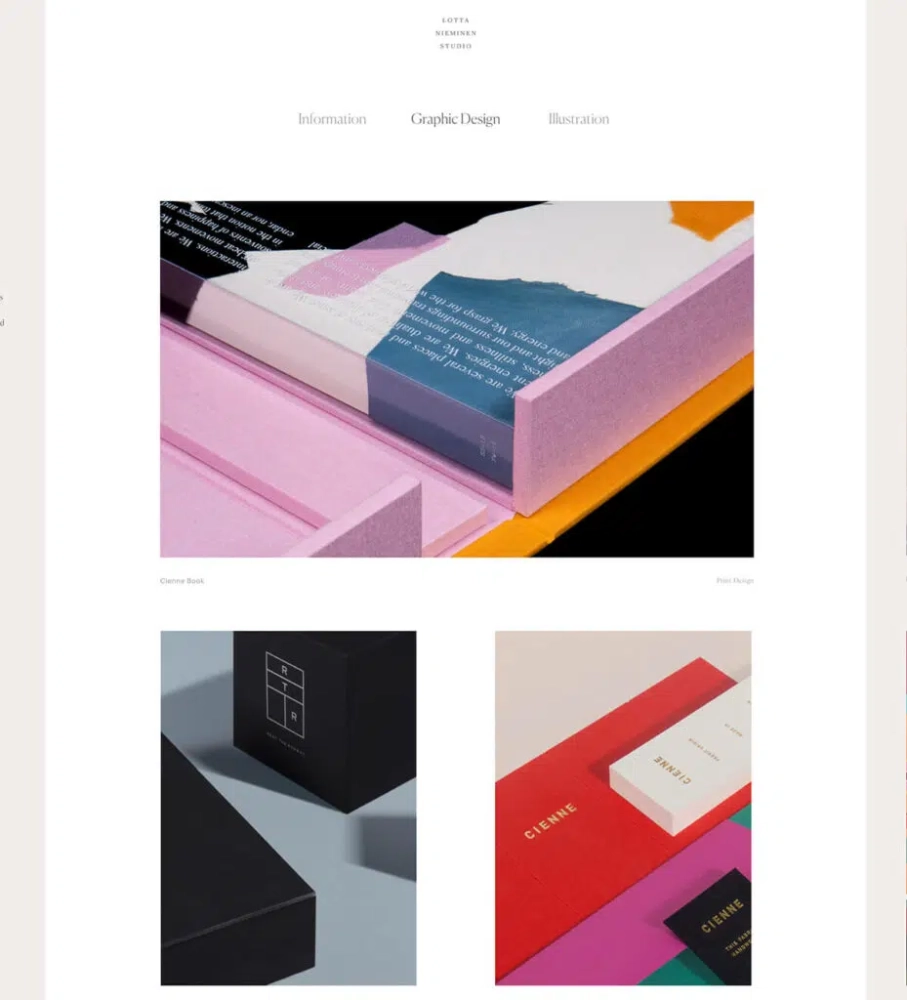
一、極簡大方、一目了然- Lotta Nieminen
芬蘭籍插畫家,擅長創作繪本、包裝及家具設計,曾為寶格麗等國際級精品繪製櫥窗設計。

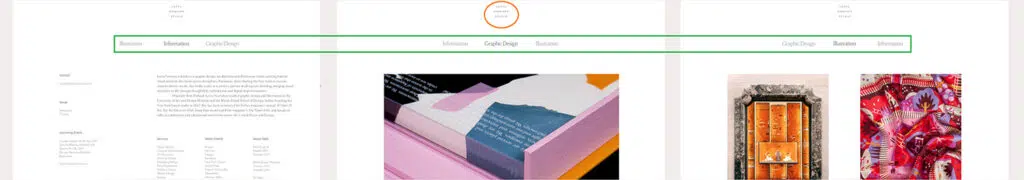
網站進入畫面非常簡潔有力,由三張類似全版面的 slide 組成,像是可以自由切換的三張巨大海報。由點擊上方的三個母單元選項:個人簡介、平面設計、插畫作品,直接進入內容。是既能使用方便,又兼顧美觀大氣的呈現。
使用這樣的版面時,建議設定成點擊式輪播下一張、不要每隔一、兩秒就自動跳輪播,讓人看圖片到一半就被跳走、無法好好欣賞。

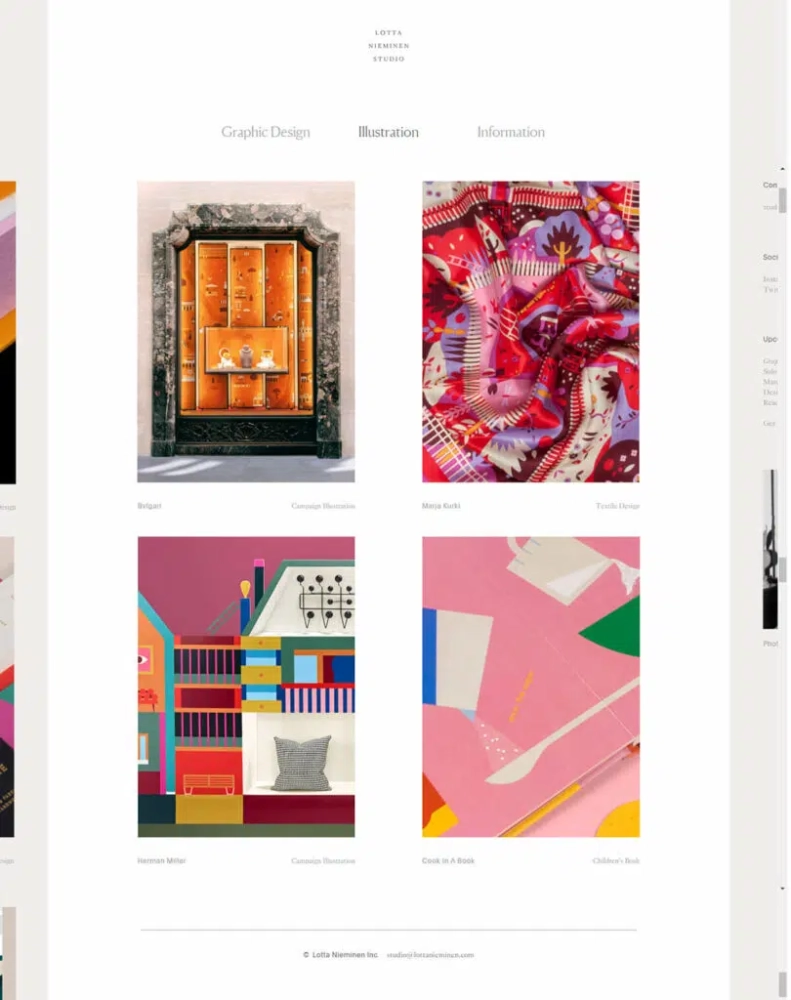
選擇想看的頁面後往下拉,可以很直觀地看到作品選單的每個首圖;身為繪師、一張好圖片勝過千言萬語;例如左上角的櫥窗整體照片、點擊進入後才展示設計細節;在選擇首圖時不一定用得是該系列作品中最美麗的一張,而是最能告訴觀者「這個是什麼作品系列」的照片,讓人一目了然, 點進去再細細品味作品的精彩之處。
編排首圖時,也建議同時計劃排版風格,例如之前文章提及的留白、大小框比例等, Lotta Nieminen 就在 Illustration 頁面使用單一種尺寸的長方形、 Graphic Design 頁面並用直、橫向長方形,這樣讓觀者作區別自己的所在位置,不會眼花撩亂。視覺運用上,有些設計師選圖時會特地選用類似色彩、或是同樣拍攝角度的圖片,排列在一起表達強烈的自我風格;或是原本是黑白圖片、遊標滑過時變彩色等,多製造觀者有互動的印象。

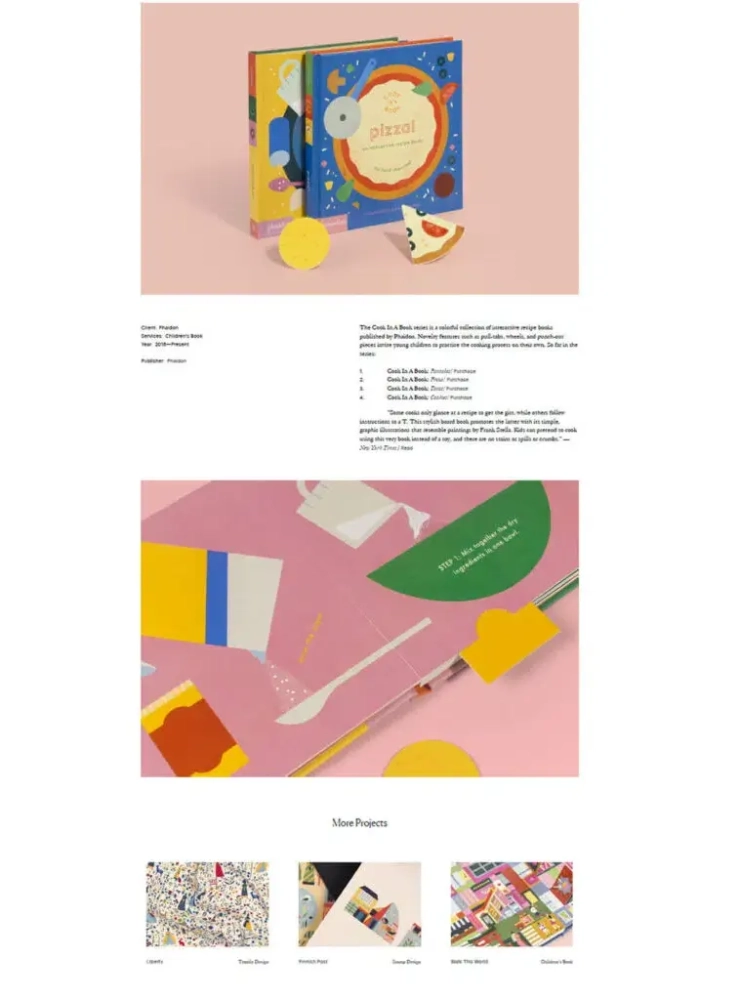
點擊進入其中一作品觀賞, Lotta Nieminen 一樣是「用圖說話」的風格,把這個廚房系列兒童繪本 《 The Cook In A Book 》 的細節一一展現;照片中也不停強調這系列繪本最大的獨特之處:互動性;小朋友透過拉出、推轉繪本夾頁, 讓看食譜像在玩扮家家酒一般生動。
作品文字描述中,把購買連結用同樣風格顏色的字體插入其中,讓其顯得完全不突兀、畫面的質感絲毫不被破壞,值得學習。不過,左右的文字說明可以再放大一些,更利於閱讀。卷軸往下拉到底,還建立了 More Projects 的圖片連結,置入同質性高的作品吸引觀者繼續閱讀,讓不同作品為彼此增加點擊率;這裡為了區分與上方的作品、在背景選用不同顏色區隔開。

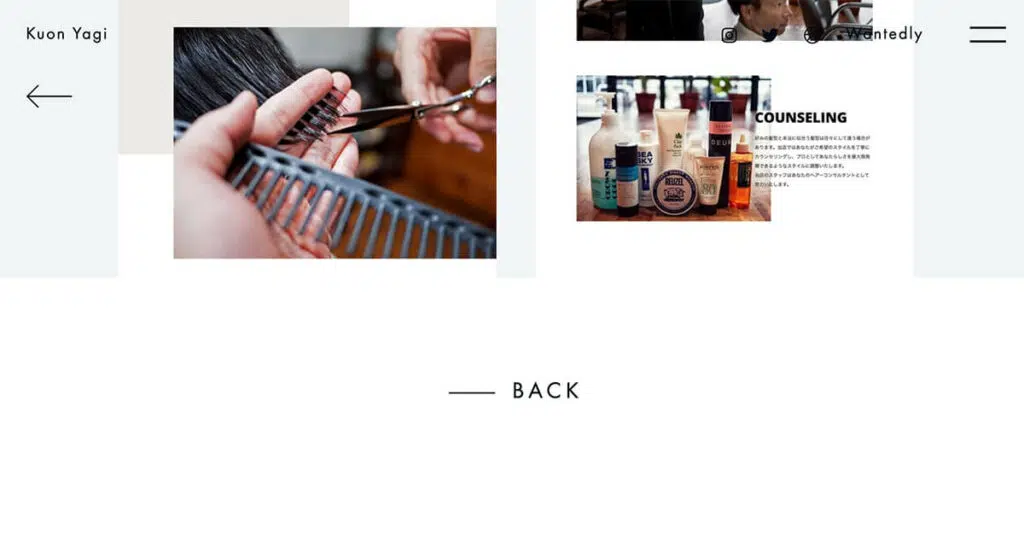
二、生動喧鬧、吸人眼球- KUON YAGI 屋宜久遠
風格強烈的新生代日本 UI 設計師,為髮型設計師、髮藝用品建立品牌官網。

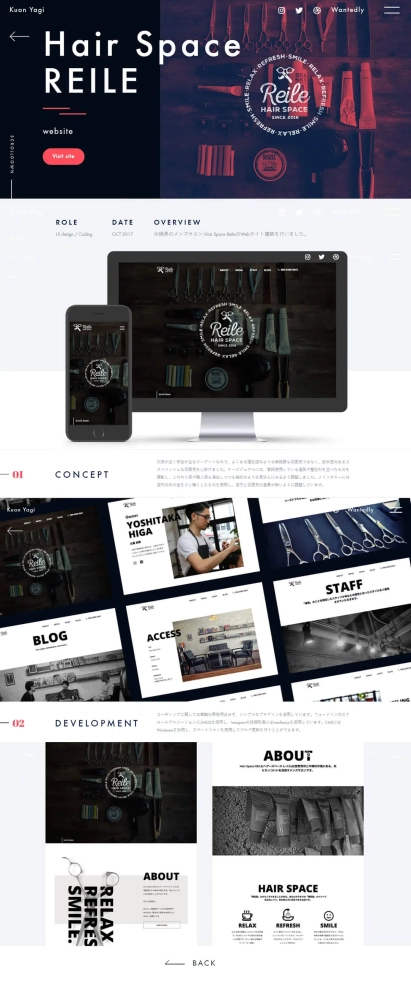
身為網站設計的作品集,本身這個網站就充滿了設計師的自我風格;使用大塊、戲劇張力十足的顏色以及圓角、圓形圖案做出滿月之夜的意象。主副色選擇對立明顯,以深藍和白當基底、襯托跳出橘紅色字體。背景用大於網站畫面的底圖、讓底圖與雲層元素隨著滑鼠移動;在卷軸往下拉時,不同單元的頁面除了垂直的浮上來、動畫特效又橫向刷過,十分充滿律動感。
在畫面右上角和左側邊, Kuon Yagi 的網頁設計將功能選單都符號化、呈現元素和橫線,優點是整體畫面的美感可以不受文字干擾;缺點而言,卻容易讓人找不到選單在哪裡、或者點錯要去的頁面,除非是有共同默契的同溫層族群,才能一眼看出設計者的巧思。在架站時,對於自我風格追求和使用者友善之間,如何拿捏就看個人選擇了。

點入作品頁面,可以明顯感覺出來與首頁不同得是, Kuon Yagi 的首頁注重第一印象、強烈的「我」的展現,而作品說明頁面就非常直觀及使用者友善,只要順著往下拉看作品照片和說明即可。背景是閱讀舒服的白色、照片排版在清楚大方之於,適時利用斜角增加活潑度、標題也加入一點橘紅劃重點;活潑的程度僅少量使用,不像首頁這麼誇張。而說明字體則使用與首頁統一風格,讓整體同調。另外,卷軸拉至最底,貼心加上 BACK 往左箭頭、並且設計也風格統一,也是很不錯的小巧思。

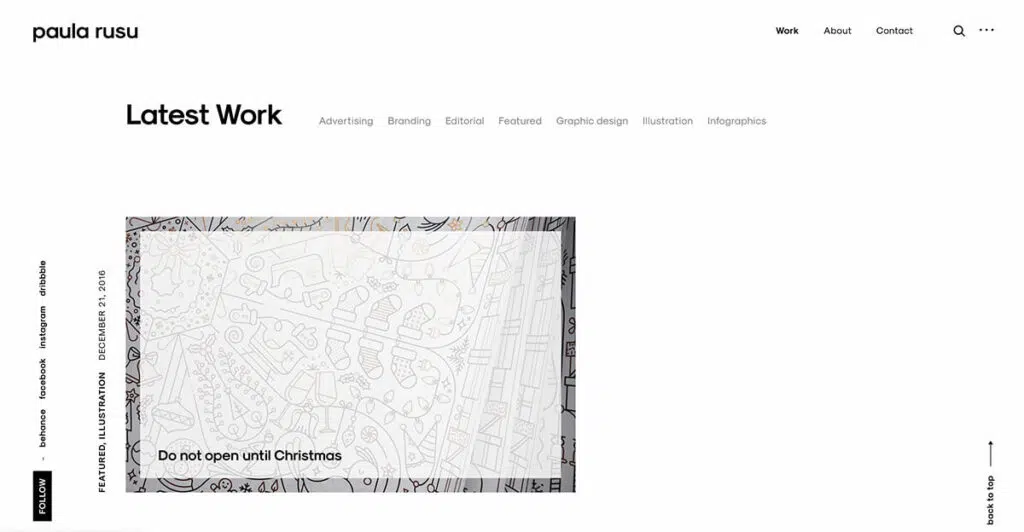
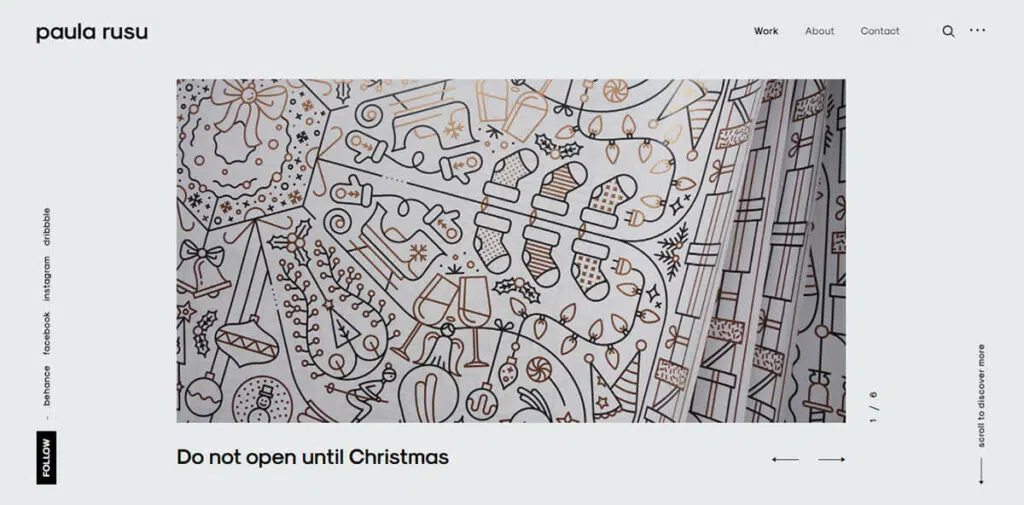
三、舒適、簡單中帶活潑- Paula Rusu
來自羅馬尼亞的視覺設計師、插畫家。具有細膩的筆觸和敏銳的觀察力,用童趣溫暖的設計元素表現大眾生活中的酸甜苦辣和微小的情緒、渲染觀者撫慰人心。

與 Lotta Nieminen 同為視覺設計與插畫家, Paula Rusu 在被景色選用一樣是讓眼睛沒有負擔的白色配單一淺色;但我們會發現 Paula Rusu 的排版比 Lotta Nieminen 活潑一些:選單的字體胖一點、帶有可愛感;右上方和左下方分別有不同選單,右上針對該網站連結不同子網頁(還加入了放大鏡搜索功能)、左下則刻意直式排列出社群連結(FB、IG、Dribbble、Behance等),用直、橫做出選單的性質區隔,在不影響閱讀的情況下,可以當成是文字排版的選擇之一、凸顯變化。與 Lotta Nieminen 同為視覺設計與插畫家, Paula Rusu 在被景色選用一樣是讓眼睛沒有負擔的白色配單一淺色;但我們會發現 Paula Rusu 的排版比 Lotta Nieminen 活潑一些:選單的字體胖一點、帶有可愛感;右上方和左下方分別有不同選單,右上針對該網站連結不同子網頁(還加入了放大鏡搜索功能)、左下則刻意直式排列出社群連結(FB、IG、Dribbble、Behance等),用直、橫做出選單的性質區隔,在不影響閱讀的情況下,可以當成是文字排版的選擇之一、凸顯變化。
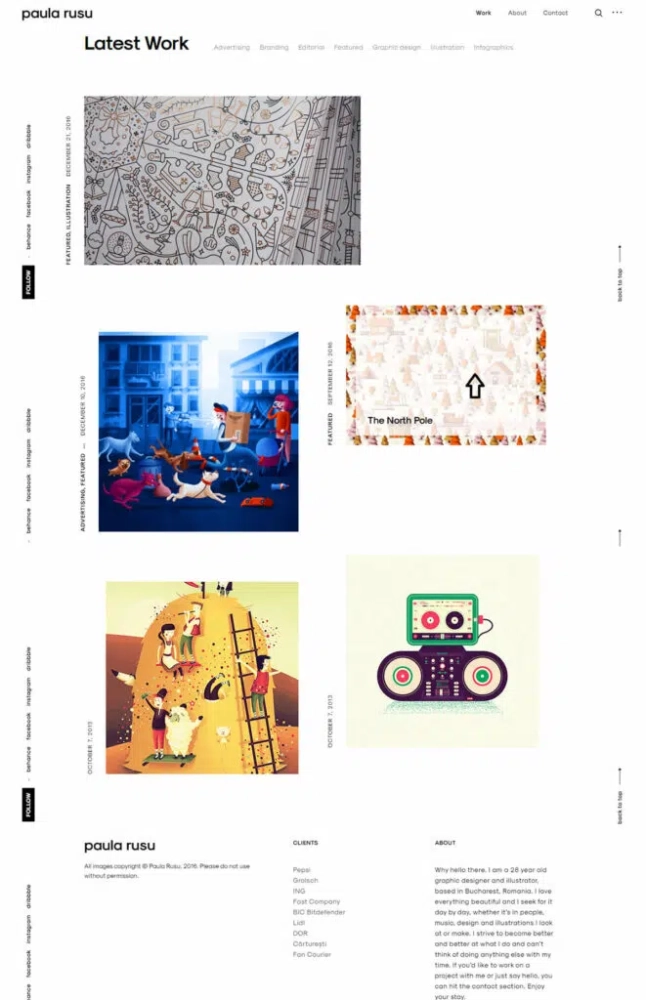
卷軸下滑出現的作品目錄排版錯落有致,與 Lotta Nieminen 對比, Paula Rusu 的照片是左右穿插地排列,配合每件作品不同,照片以最適合其作品的大小呈現;整體不會制式化。作品日期故意垂直倒在側邊,當游標滑到想看的作品時,照片內會出現半透明的方框顯示作品的名稱;這個小設計建議用半透明的,讓觀者在考慮點選哪個時,游標滑過還是可以看到這張照片是什麼,同時兼具趣味性語易讀性。


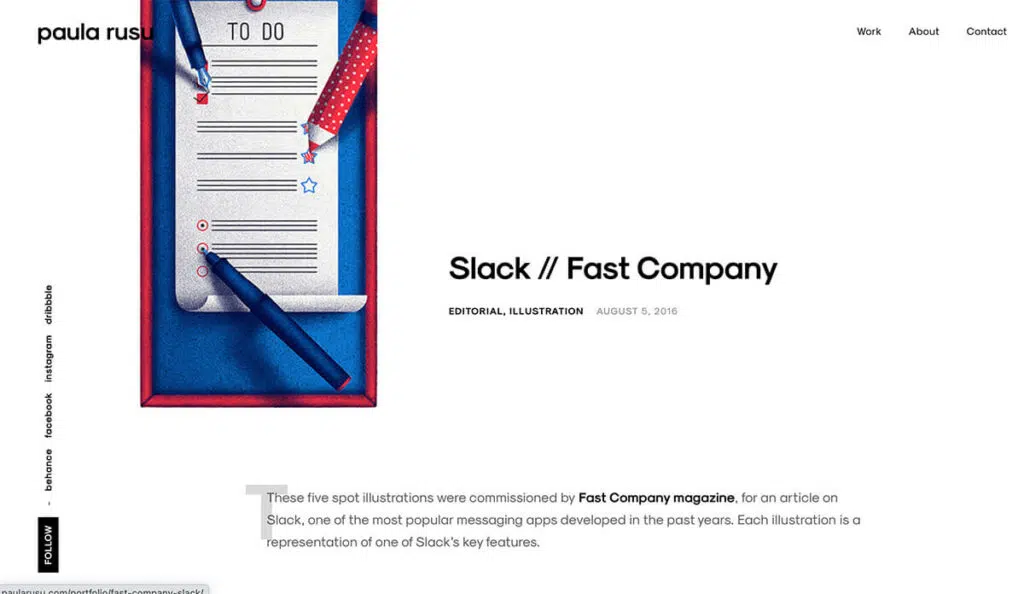
打開其中一個作品介紹頁面,文字說明中置入與作品相關的連結 Fast Company magazine 、及標題下方的兩個分類 : EDITORIAL 、 ILLUSTRATION ,能夠當作快捷找查的功能,強化網站的結構性;讓觀者在逛網站時,能更方便連結到自己喜歡作品類型,繼續閱讀。

排版設計上,說明文字的第一個字母放大、置於背後當 highlight ,可以抓住人的眼光。說明文字不需要多,若能精準地用兩、三句話打中設計的核心是最好的;其他的延伸意義,就讓觀者透過圖像去連結、感受。 Paula Rusu 在選用圖片時,除了設計/繪畫本身的圖片,也加入製作完成的商品照(例如雜誌),讓觀者了解該創作最後的模樣、增強自己創作的說服力。
卷軸最下方,與 Lotta Nieminen 一樣會連結相關作品,還加上了「前一個作品」、「後一個作品」選項,增加點擊率。最後, 身為接案創作者, Paula Rusu 和 Lotta Nieminen 都會在網站上放上知名客戶清單,為自己的實力背書。

做一名創作者,我們自然希望作品都能被細細地品嚐;因此建立作品集網站時,如何拿捏讓人眼睛一亮、和閱讀不吃力之間,就是一門學問。除了平時多逛逛各家設計師/創作者的網站做功課,別忘了也在艾格的網頁設計知識區挖寶。當然也能與我們艾格設計的設計師和 PM 做諮詢,了解一般大眾在逛網站時,會注意到那些小細節,日益精進自架網站的成熟度,成為自己專屬的網站設計大師吧。